因为需要使用表达式,所以要把AE的界面换成英文。(注意哦)
下面是制作过程(可能有点长)……
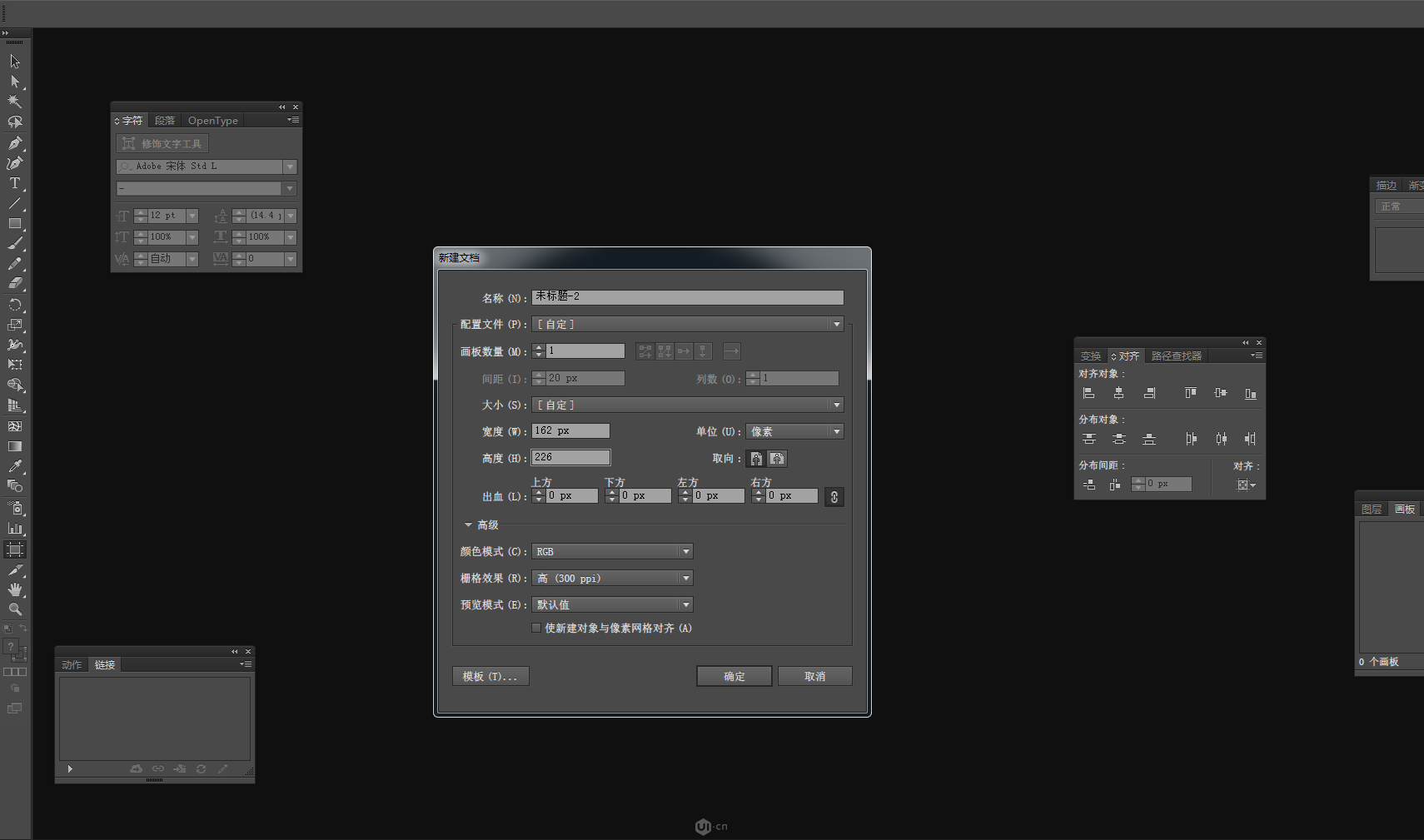
1.用AI建立一个手机界面的画板,记住颜色模式一定要用RGB模式,栅格效果。

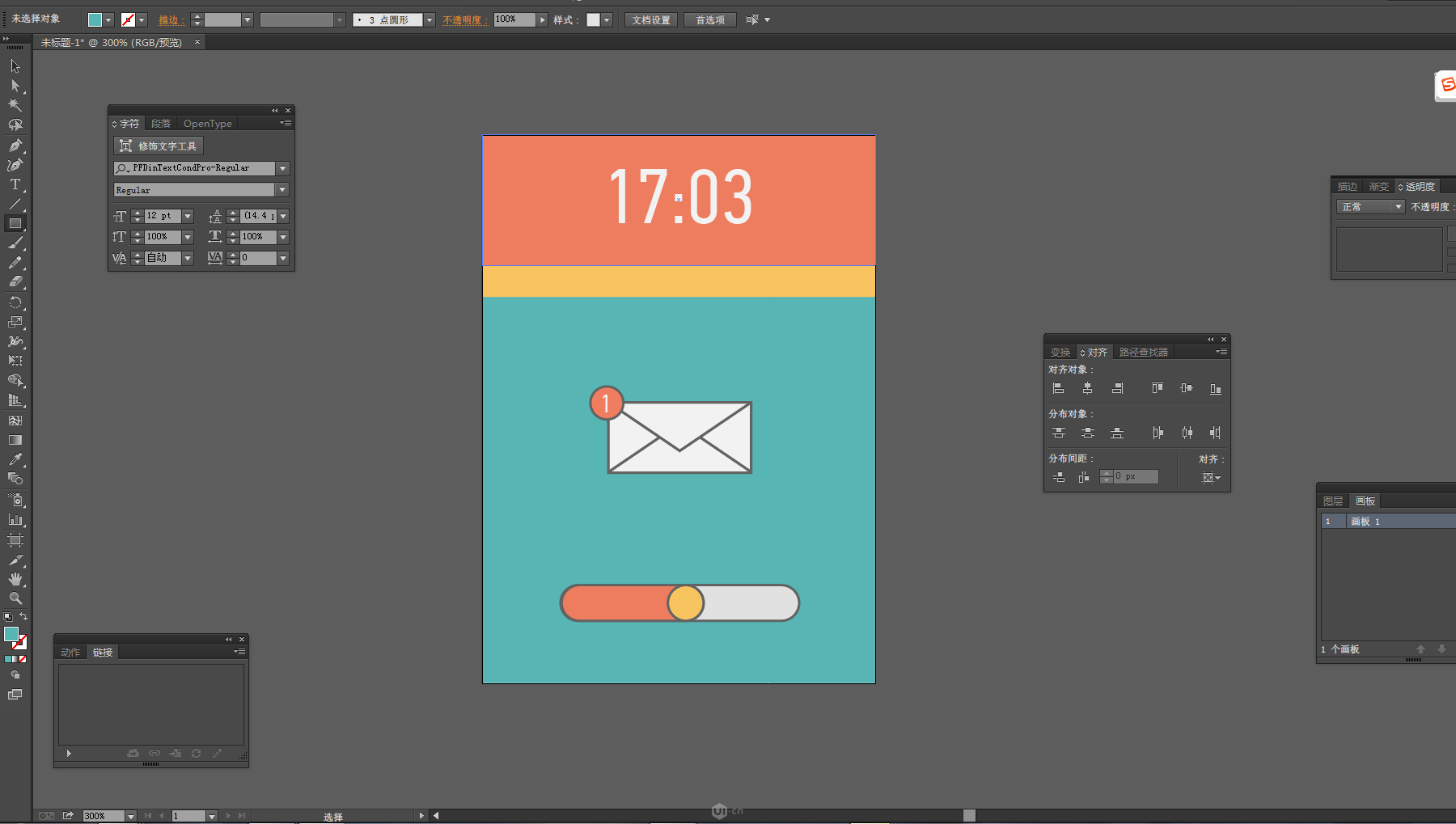
2.画一个简单的UI界面,一定要分好层,给每一层命名。

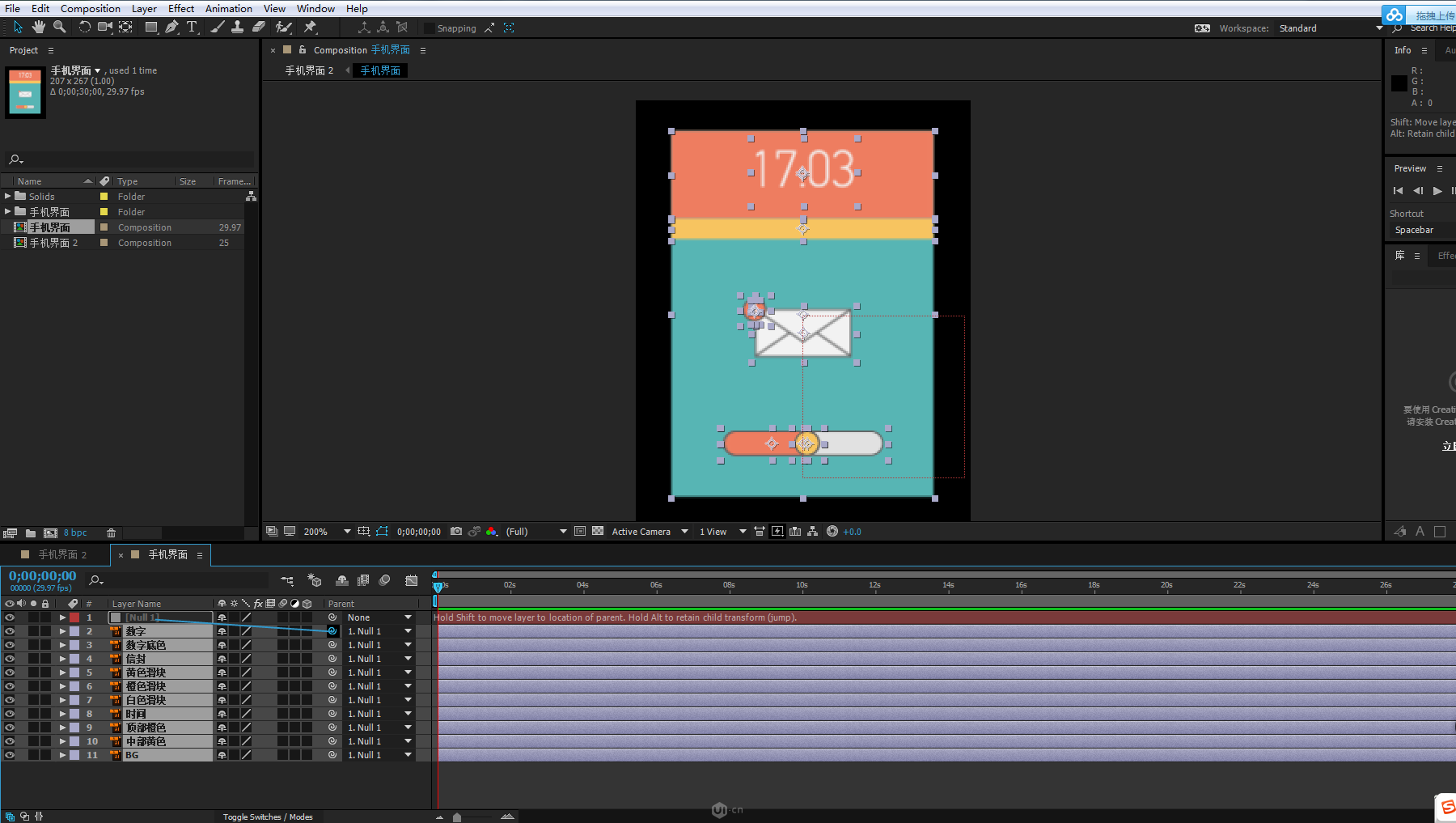
3.把AI文件导入进AE,新建一个空对象,把所有图层设置为空对象的子集。

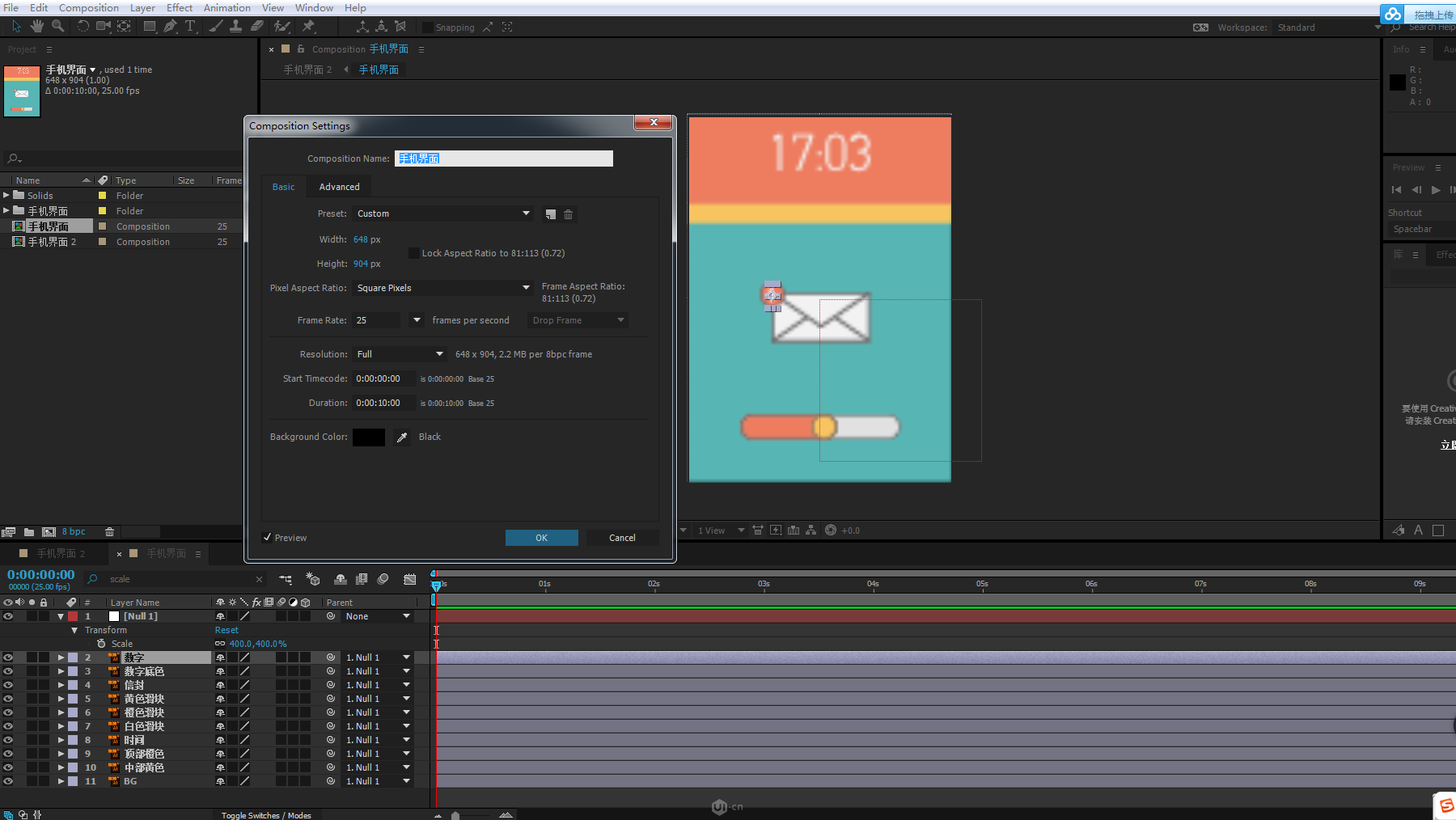
4.设置空对象的比例,在合成设置中设置大小,打开所有图层的对于矢量图层连续栅格化的标签。

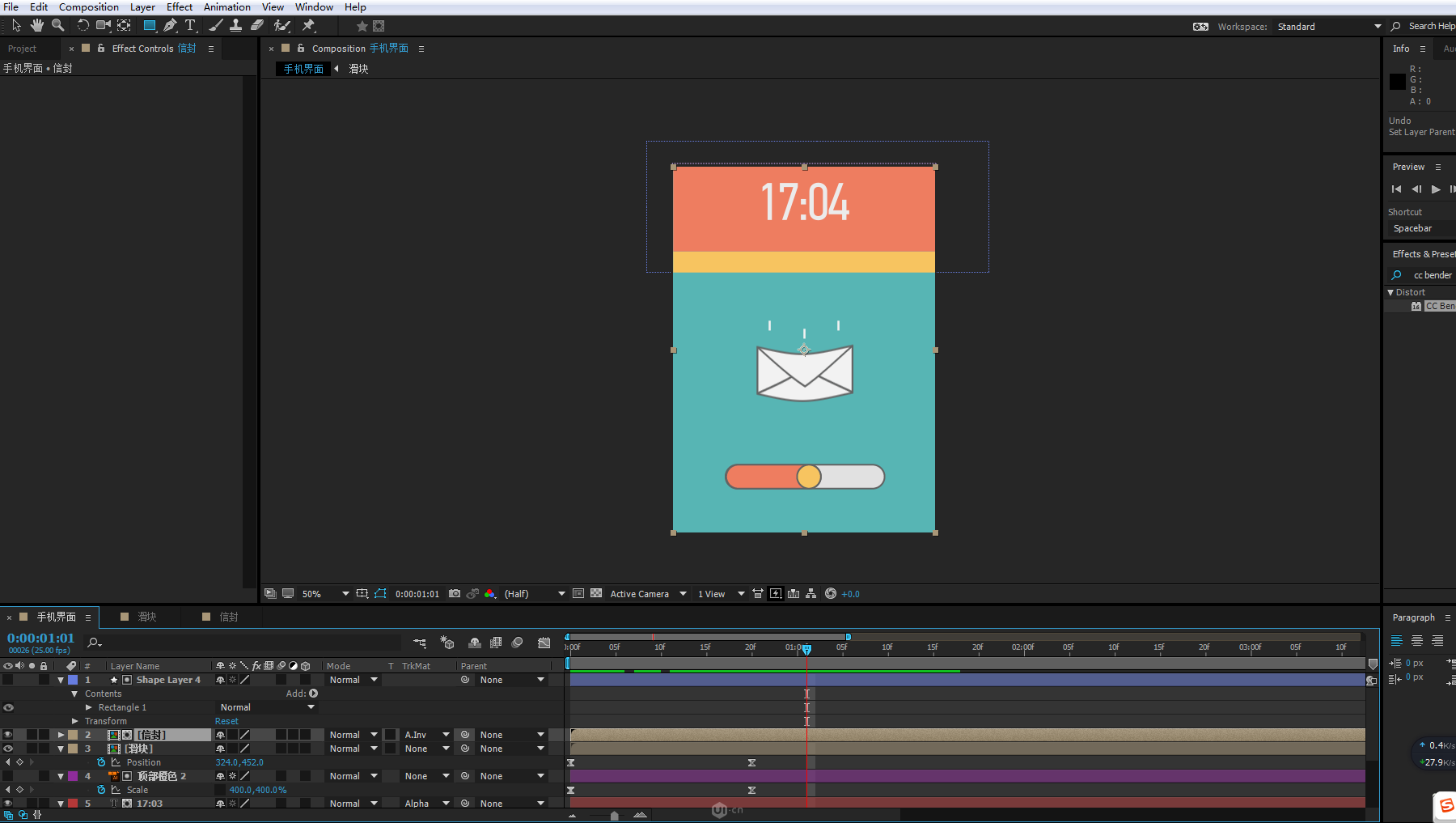
5.更改合成的底色,挪动手机界面的位置直至契合。

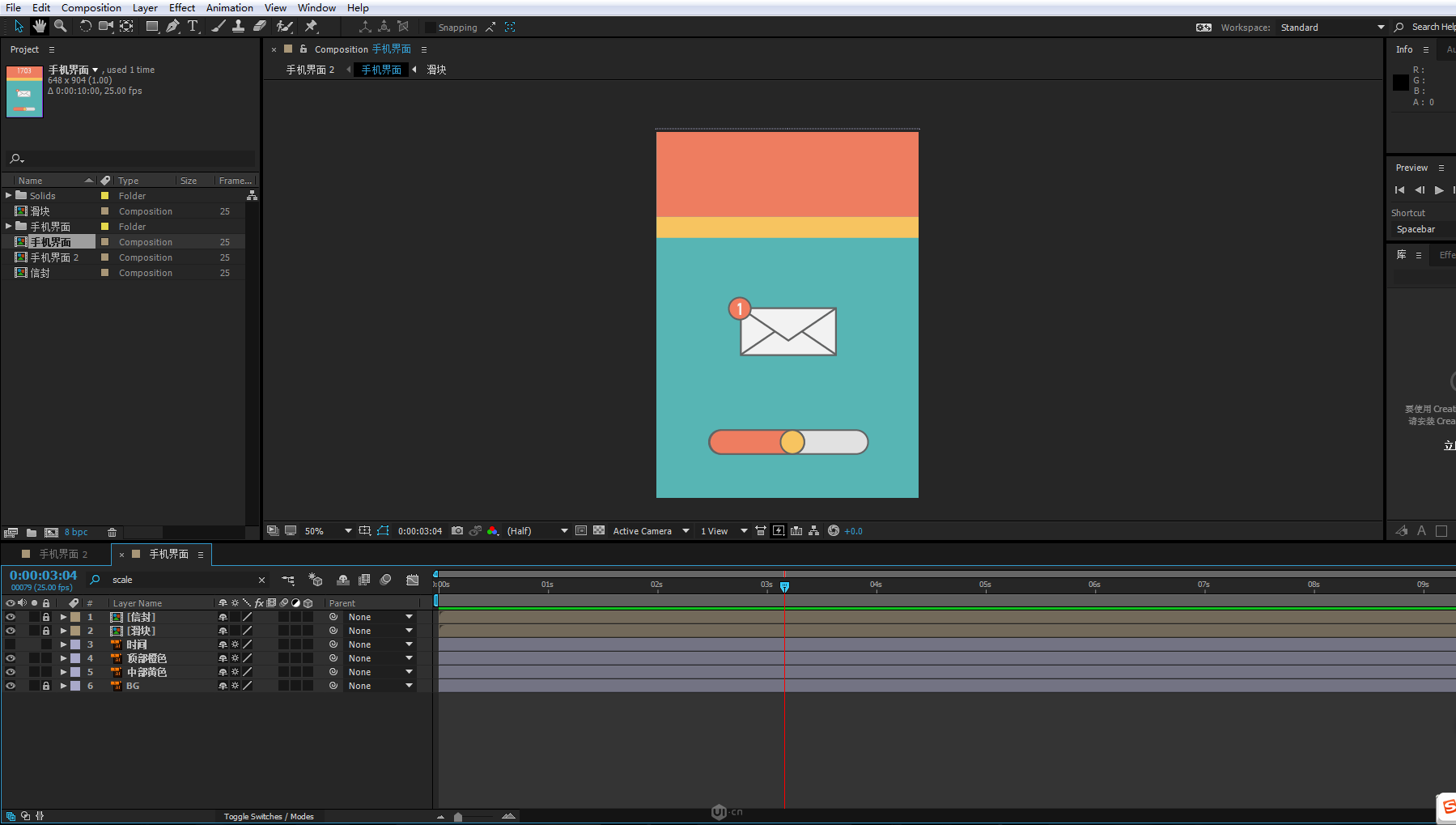
6.把信封的几个元素和滑块的几个元素添加到预合成,把这两个预合成和背景锁定。

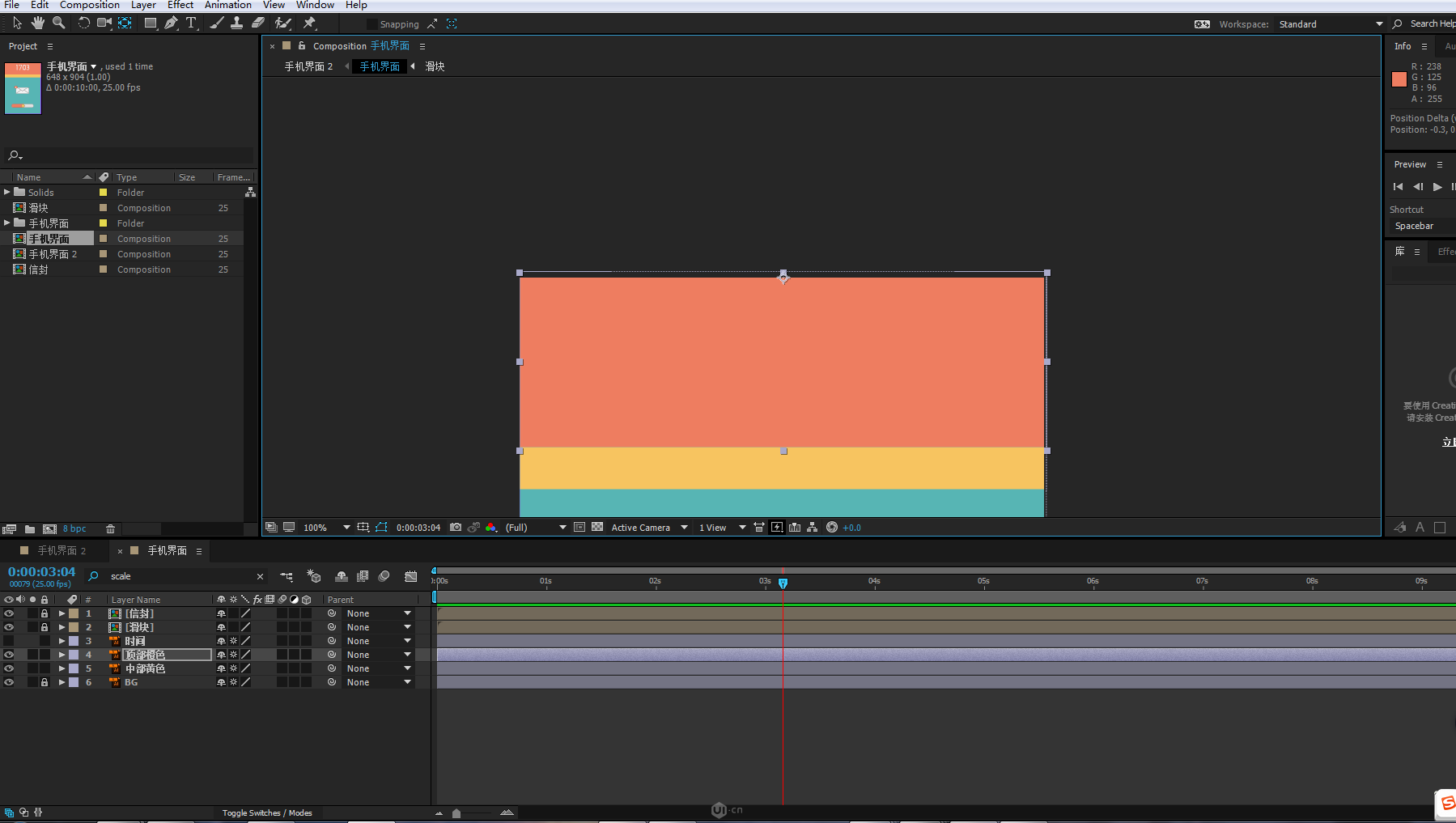
7.用锚点工具(Y)把顶部和中部的色块的中心点挪到顶点。

8.将中部色块设为顶部色块的子集。

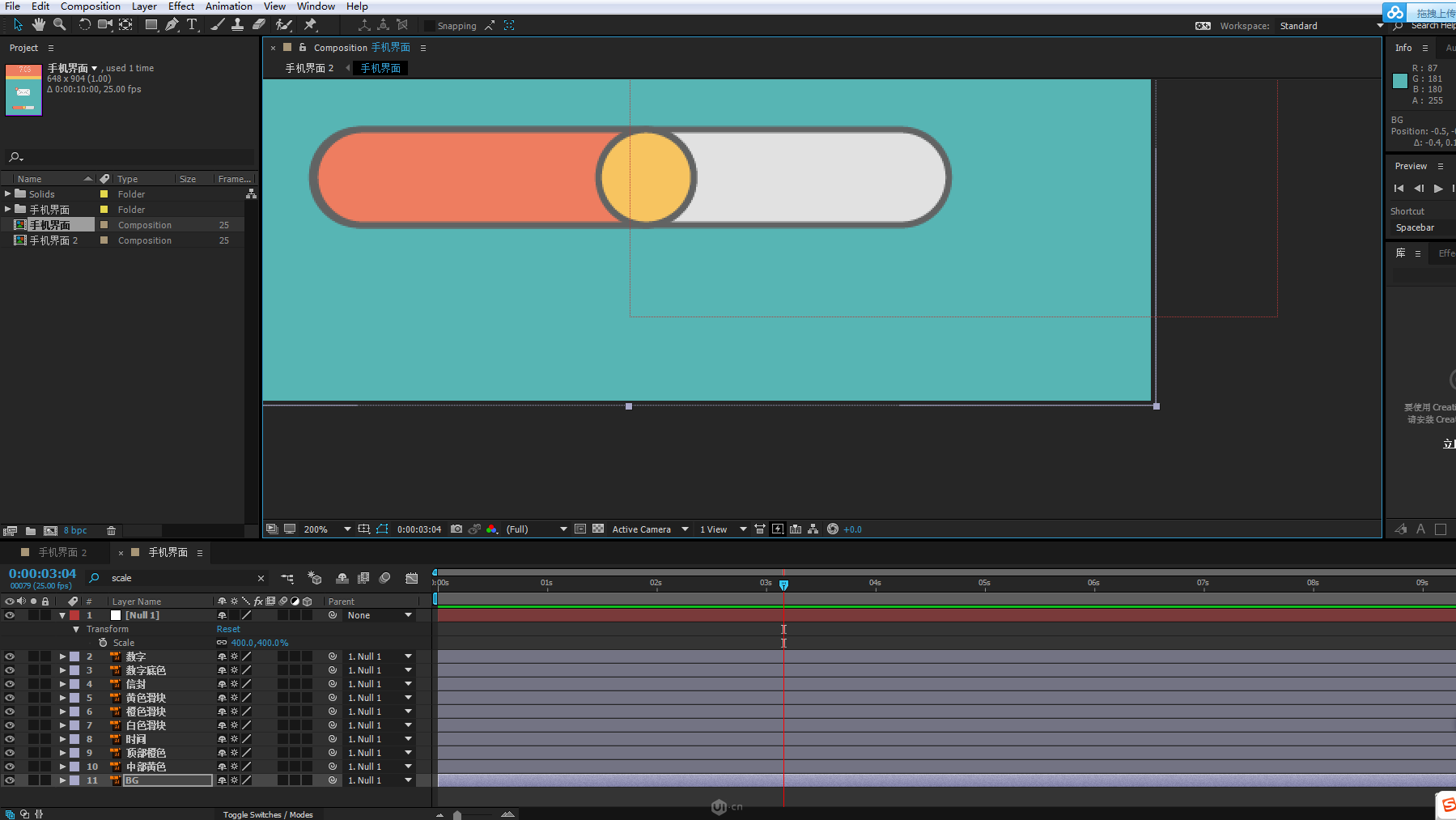
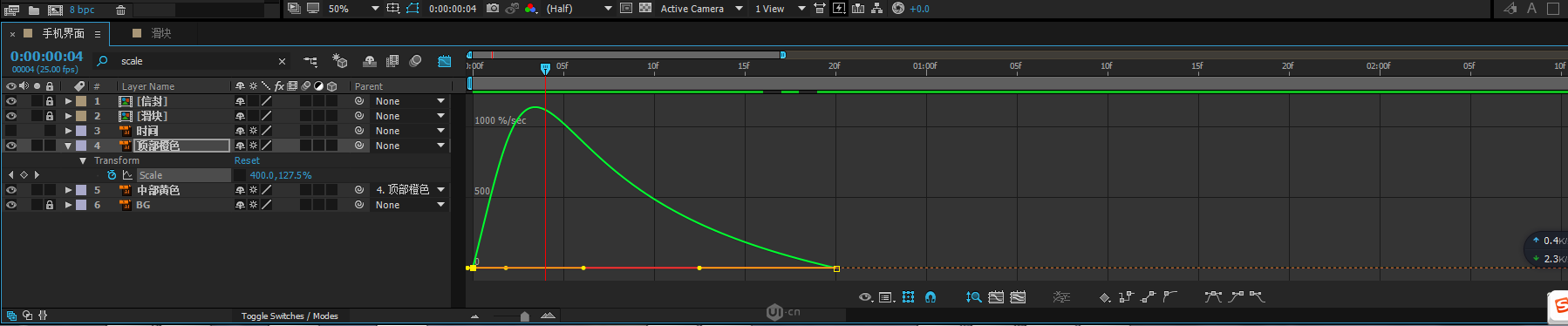
9.调节顶部色块的比例(scale),让它们有一个从上到下的动画。

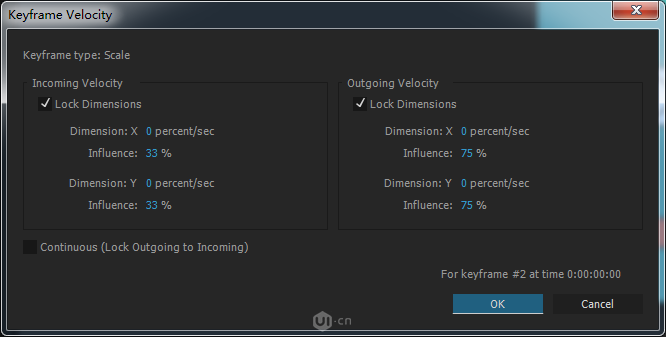
10.选择两个关键帧,右键选择 ,勾选lock ,把改为75%。

11.打开图标编辑器,调节一下曲线。

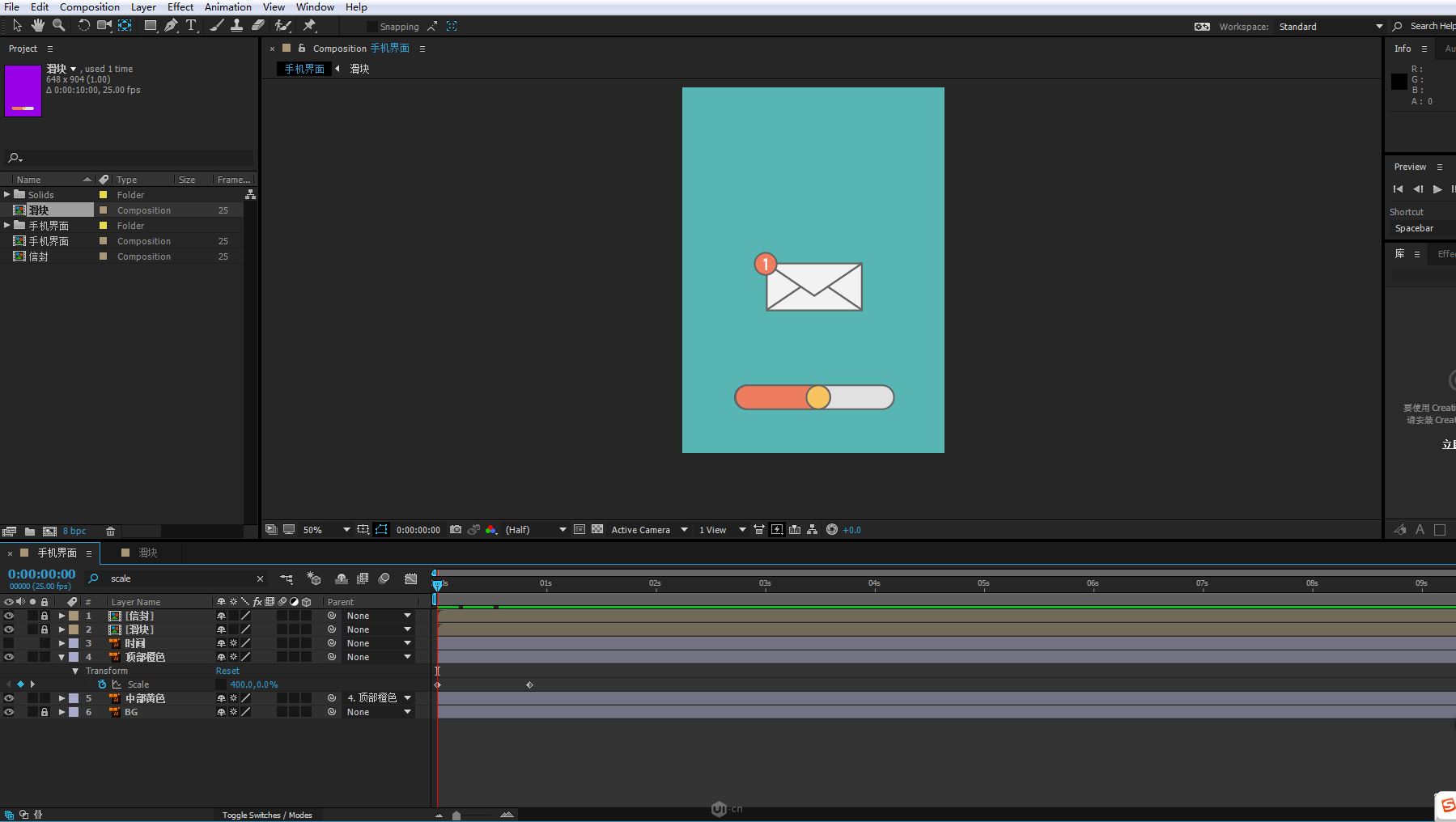
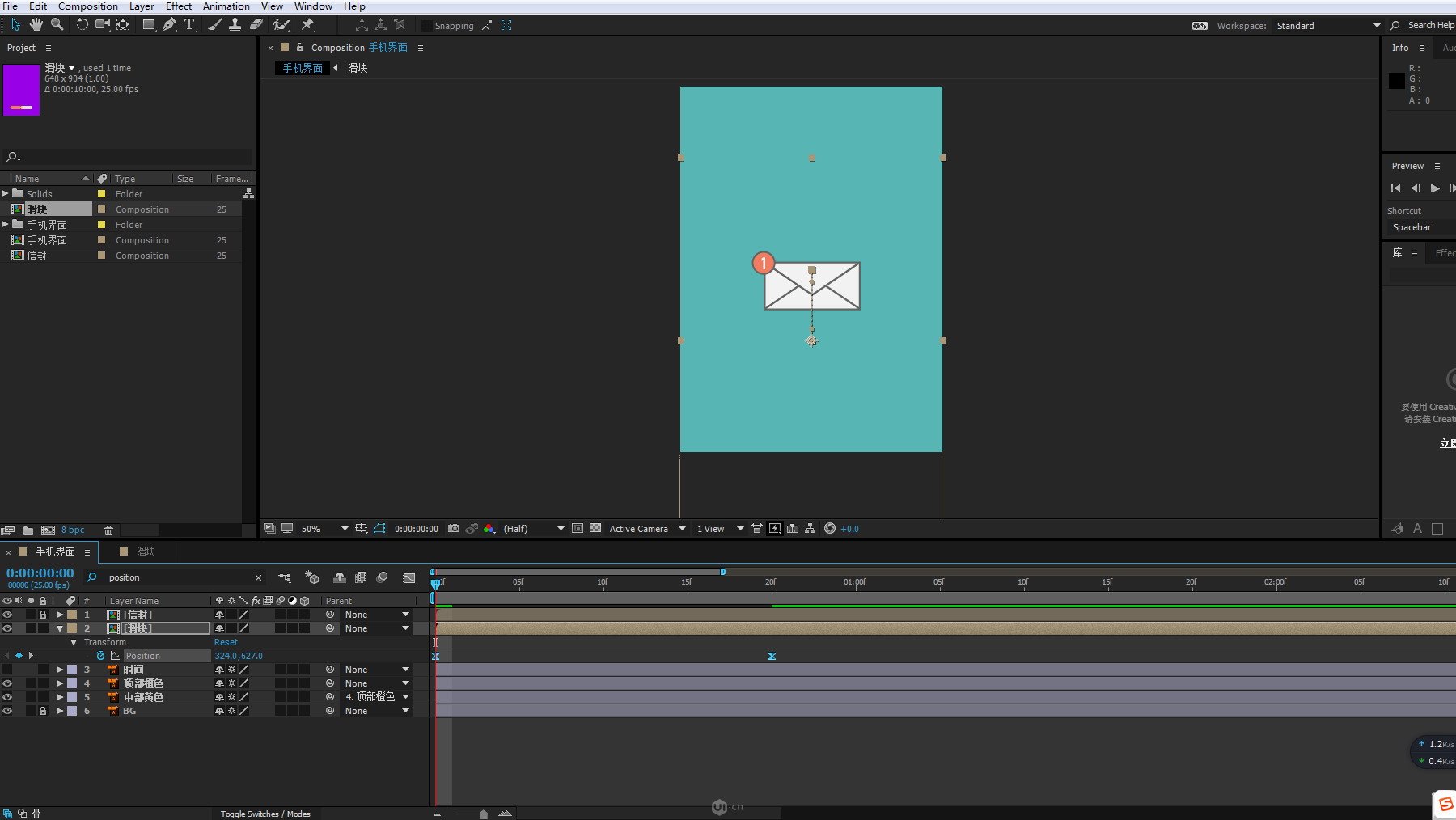
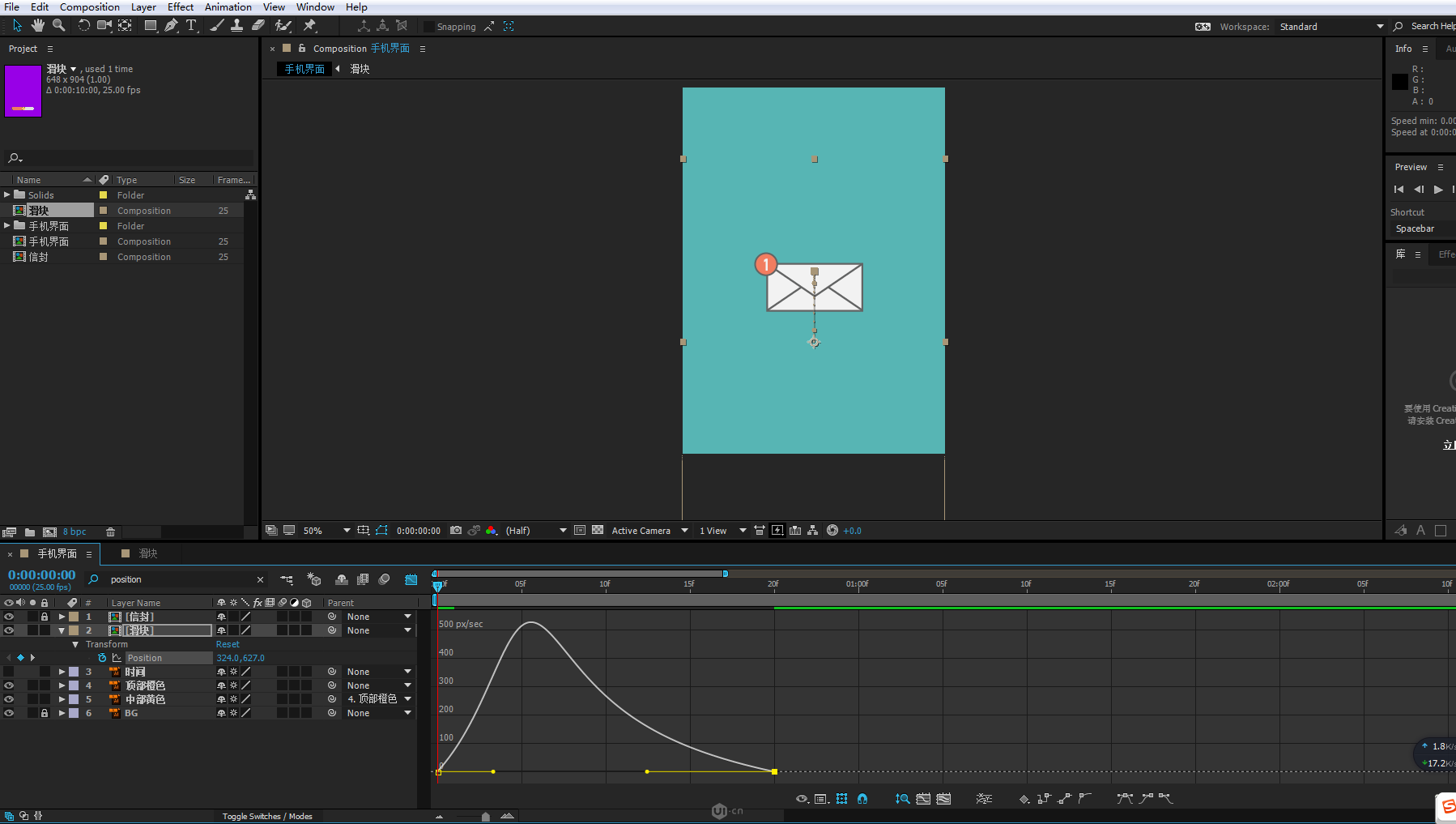
12.调节滑块的位置,设置一个从下到上的动画。

13.选中两个关键帧,设置为缓动(F9),打开图标编辑器调节曲线。

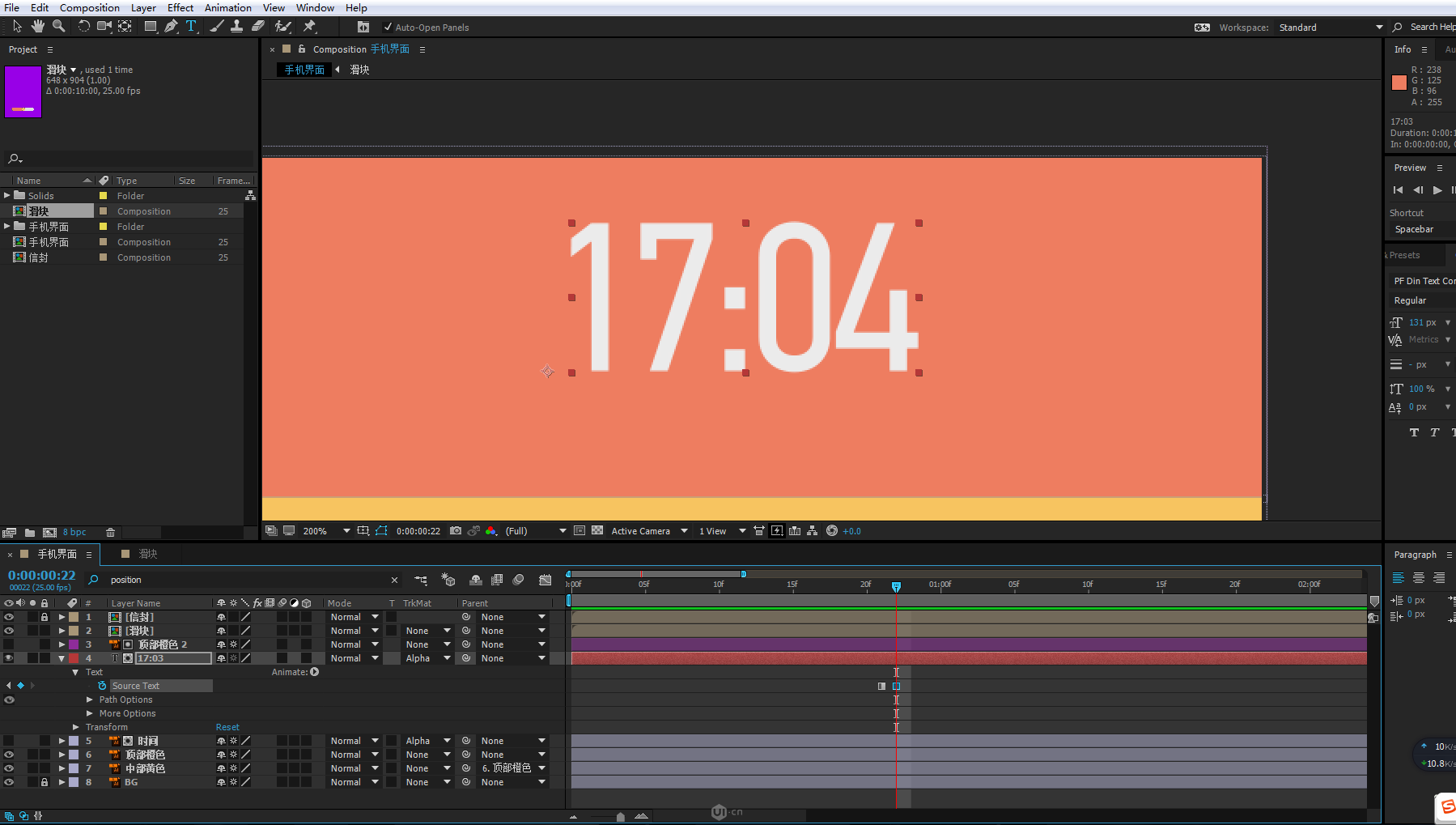
14.复制一个顶部色块,把它放到时间的上面,把时间图层设置轨道遮罩()。

15.用文本工具打上时间,选择一个时间点,给 text打上关键帧,让时间会跳动一分钟~

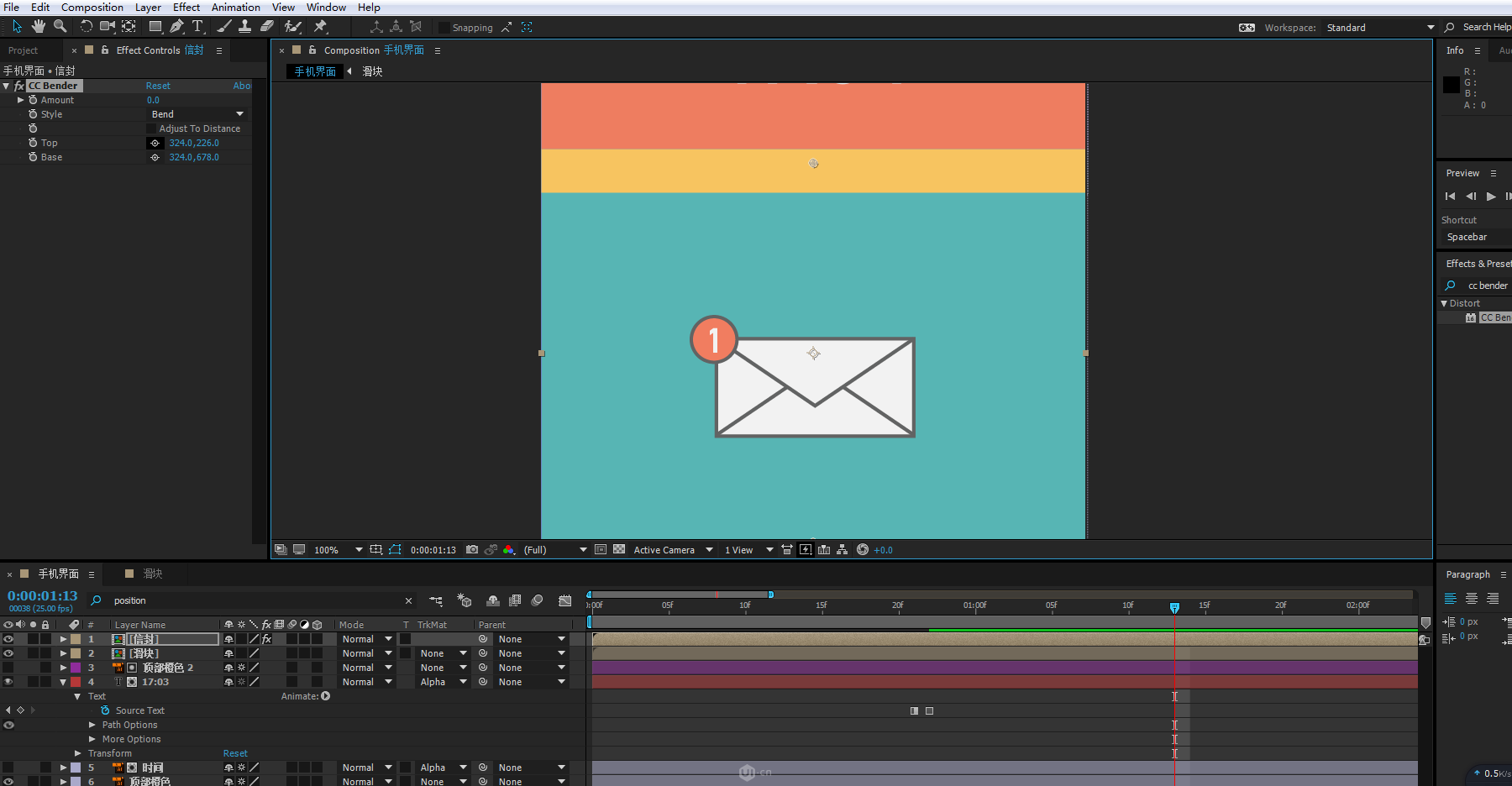
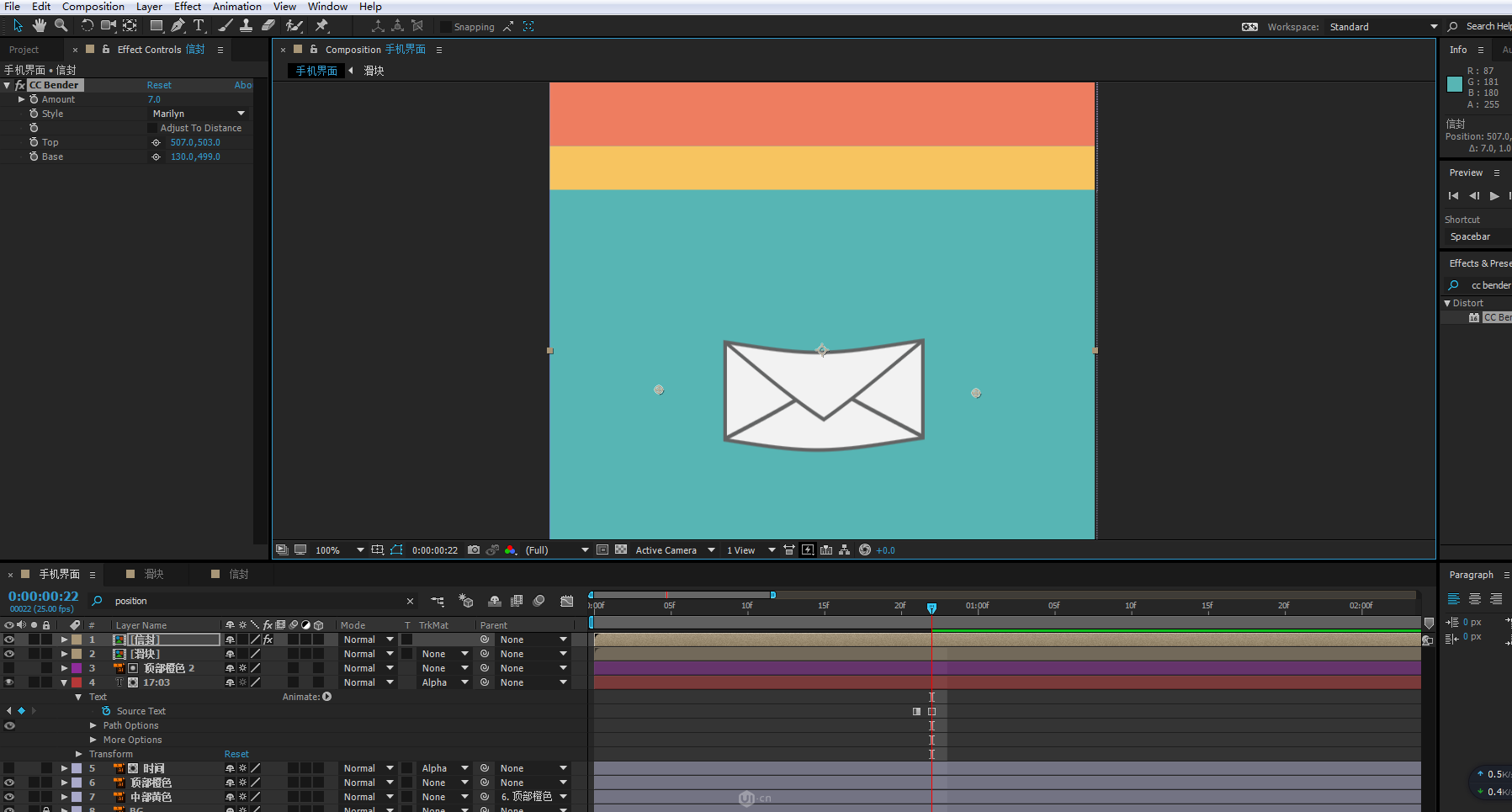
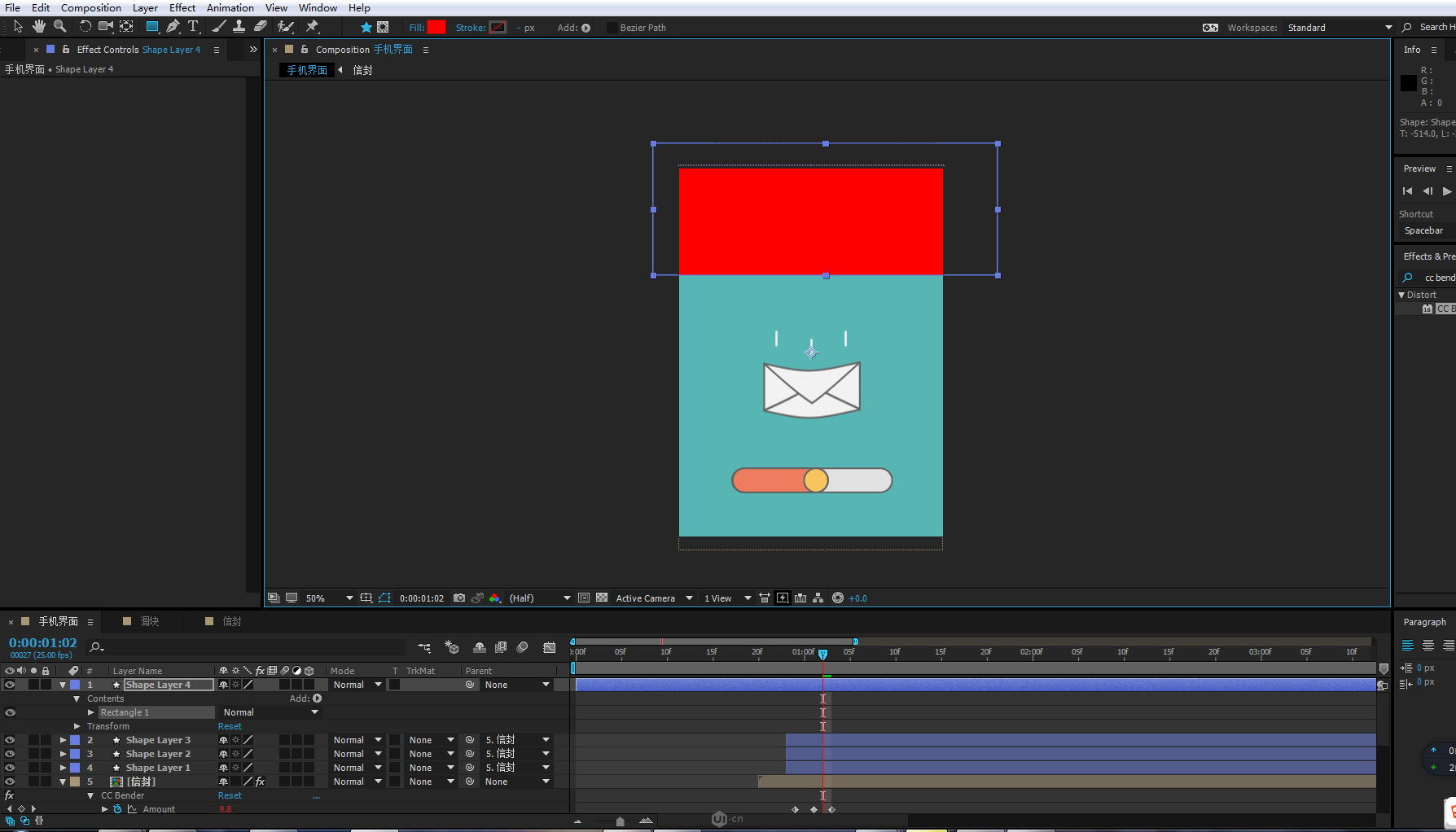
16.搜索cc 效果,添加到信封预合成中。

17.调节cc 两个锚点的位置,放到信封的左右两边,把bend效果改为,调节大小,让信封呈现弯曲状。

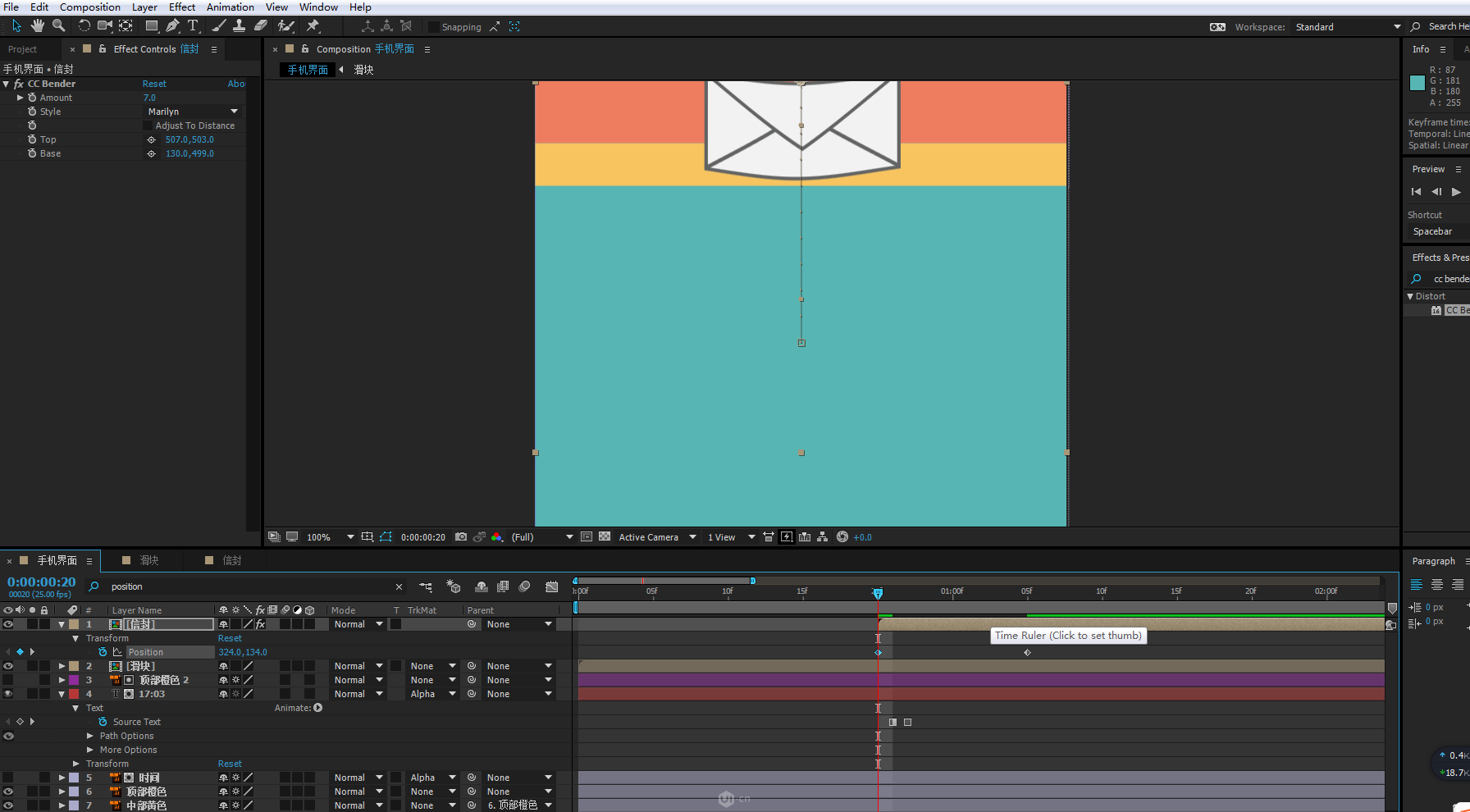
18.为信封的设置关键帧,设置一个从上往下落的动画。

19.按住alt键点击的帧图标,写入表达式:
amp = .06;
freq = 2.0;
decay = 3.0;
n = 0;
if ( > 0){
n = (time).index;
if (key(n).time > time){n–;}
}
if (n == 0){ t = 0;}
else{t = time – key(n).time;}
if (n > 0){
v = (key(n).time – ./10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}
else{value}

20.为cc 的参数K帧,让信封有一个上下弹动的动画,同样的,为这几个关键帧写入表达式:
amp = .06;
freq = 2.0;
decay = 3.0;
n = 0;
if ( > 0){
n = (time).index;
if (key(n).time > time){n–;}
}
if (n == 0){ t = 0;}
else{t = time – key(n).time;}
if (n > 0){
v = (key(n).time – ./10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}
else{value}

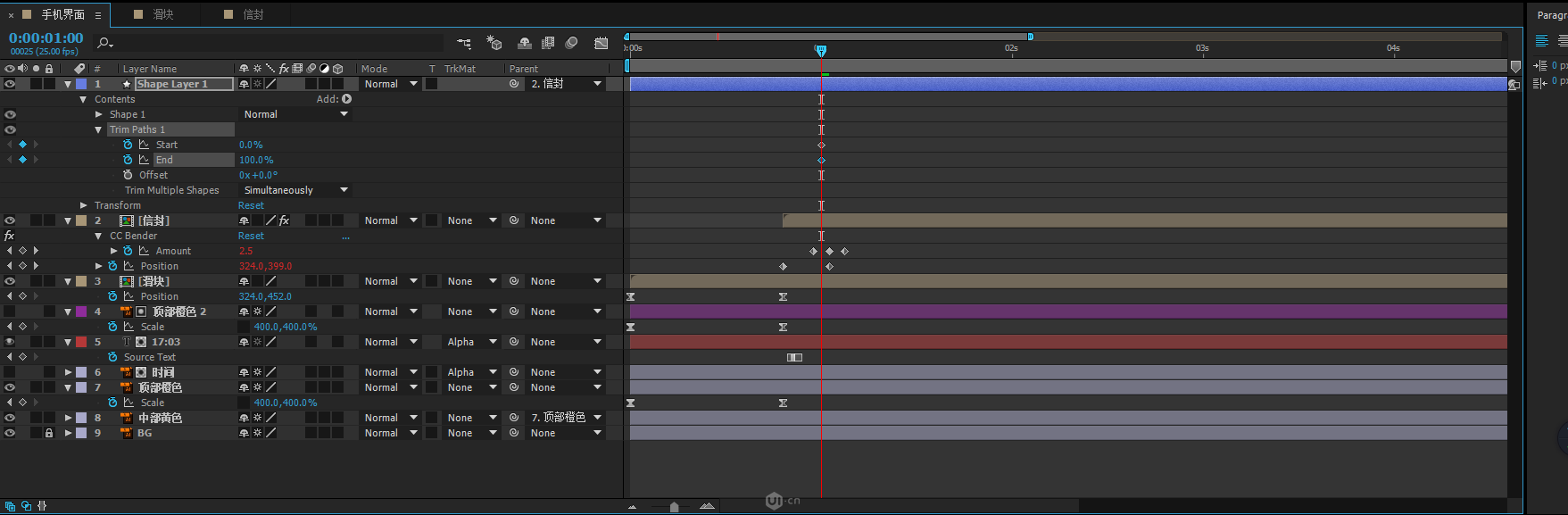
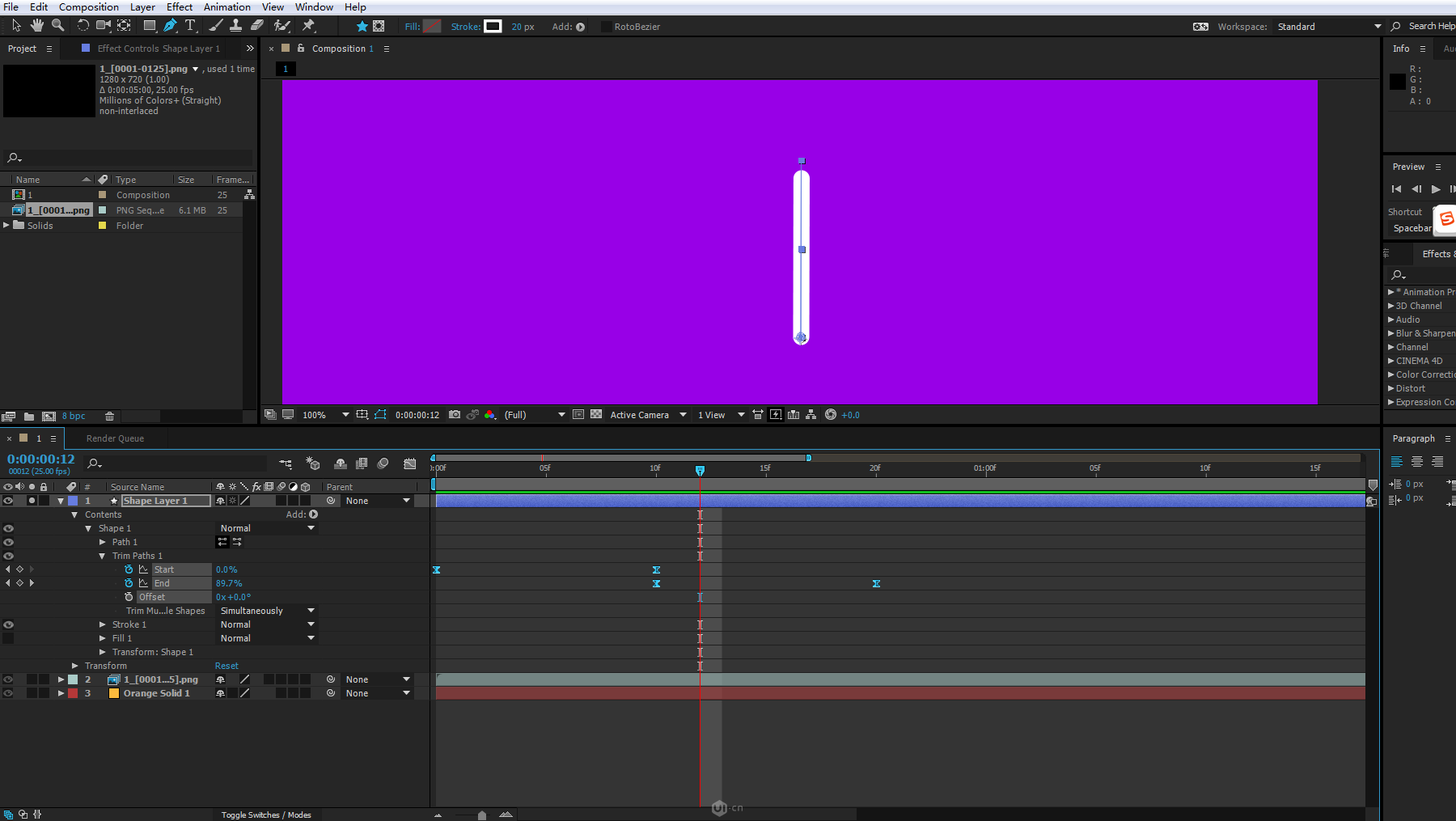
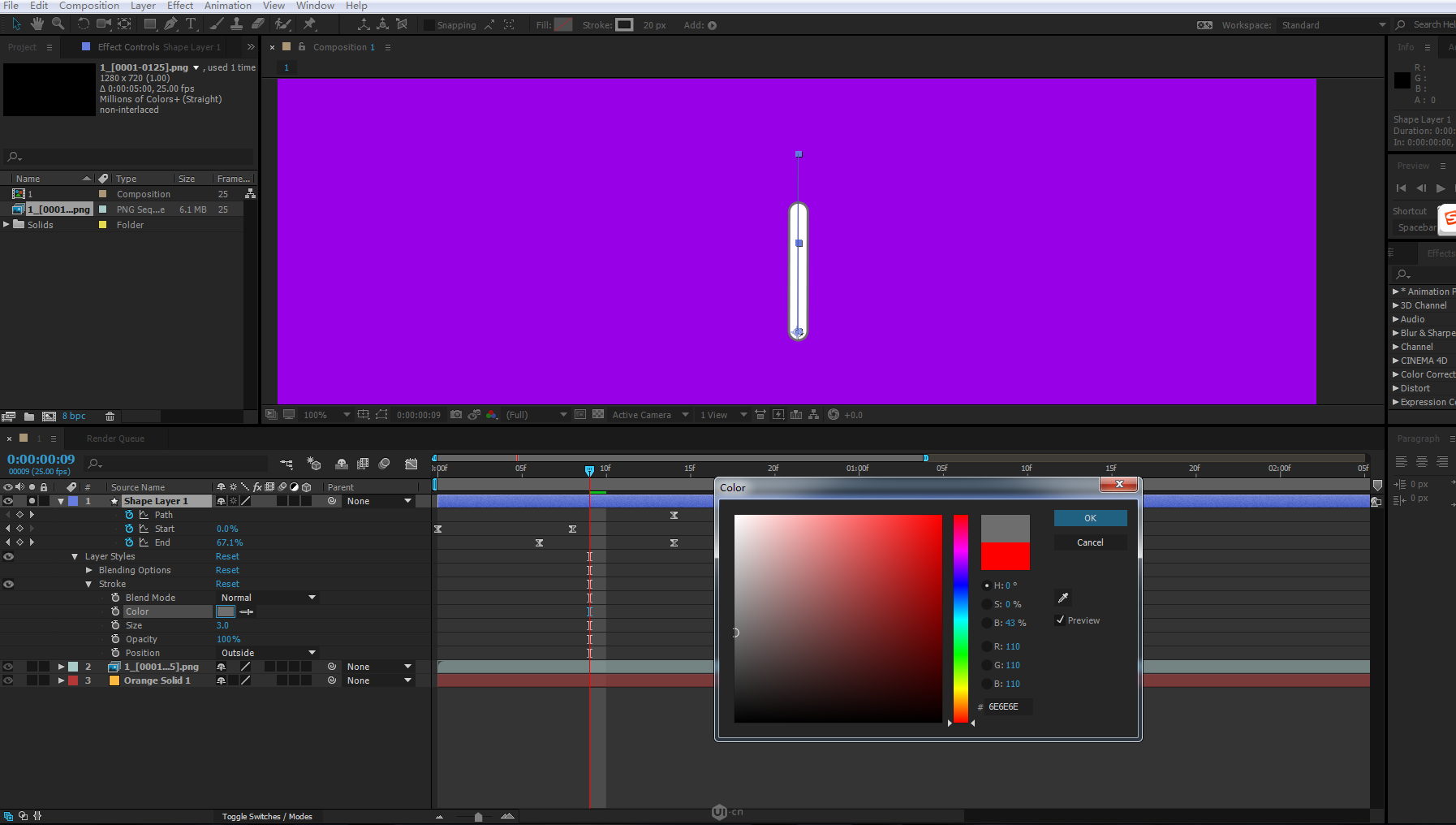
21.建立一个形状图层,用钢笔画出一条竖线,描边粗细为5px。

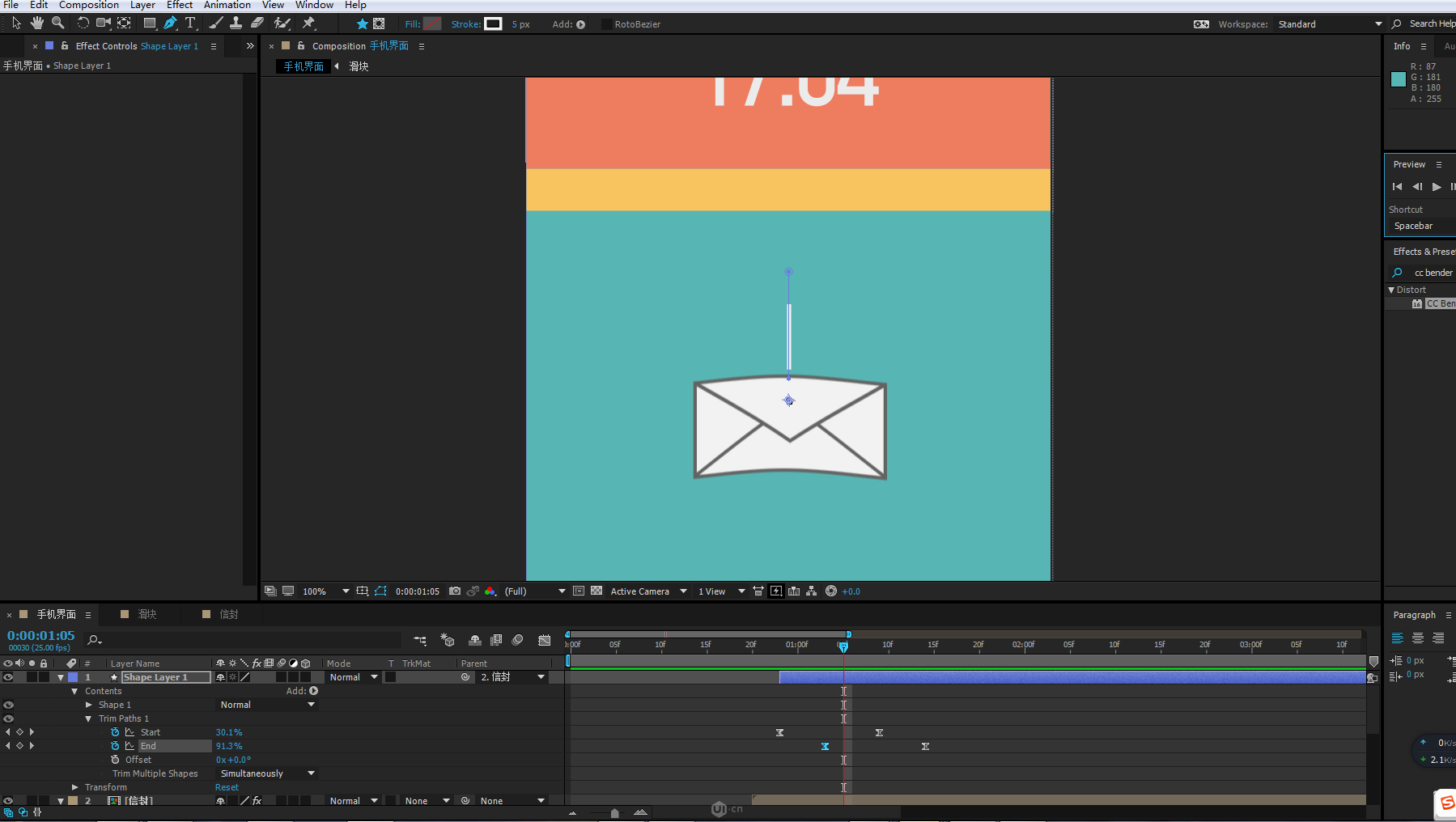
22.点击add,添加trim paths选项,为开始和结束打上关键帧,把竖线设置为信封的子集。

23.调节开始和结束的关键帧的位置,让它们彼此错开。

24.复制3个这样的竖线,把它们和信封一起添加到一个新合成中,再建立一个矩形,设置遮罩。


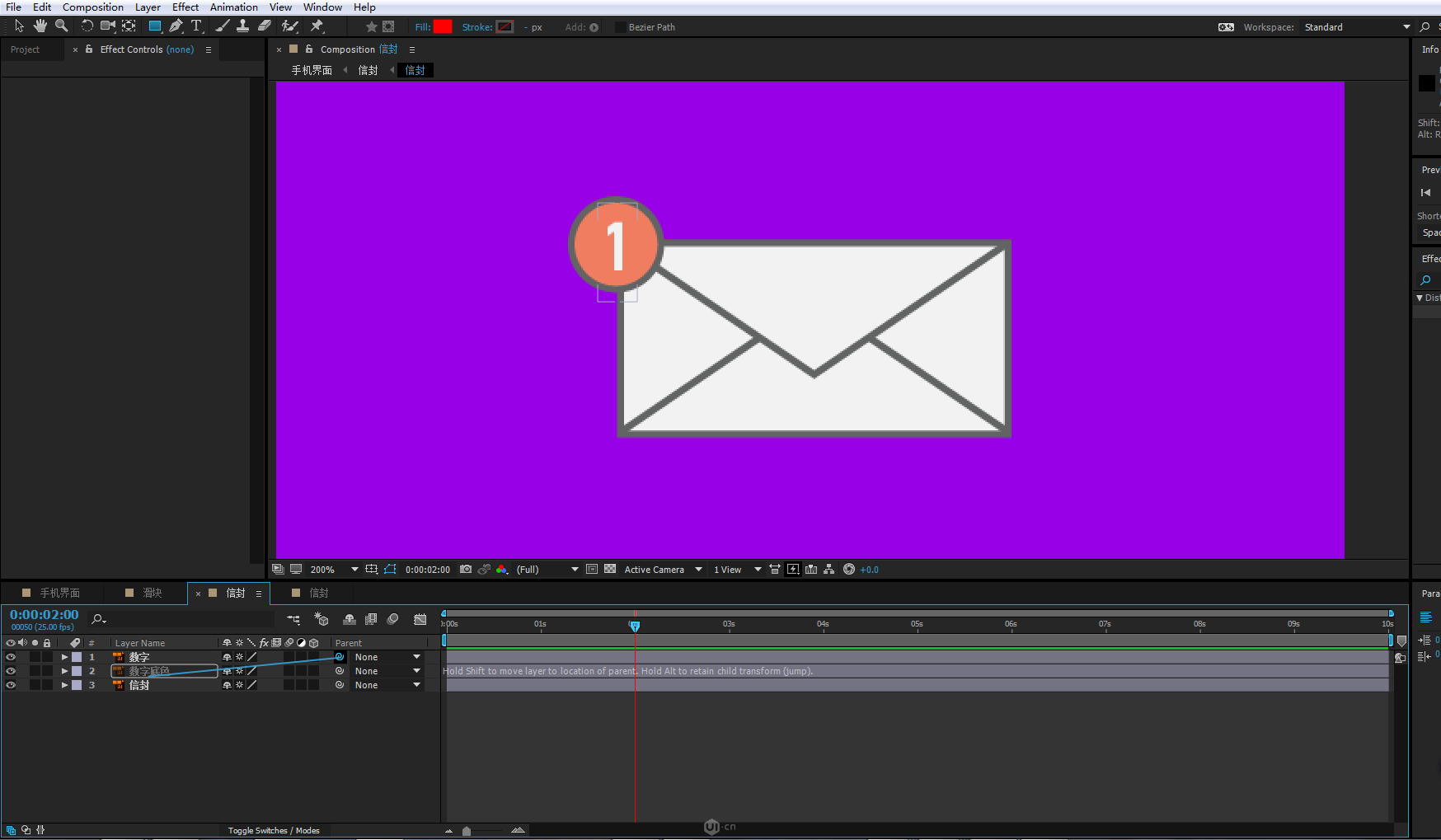
25.打开信封合成,把左上角的数字设置为数字底色的子集。

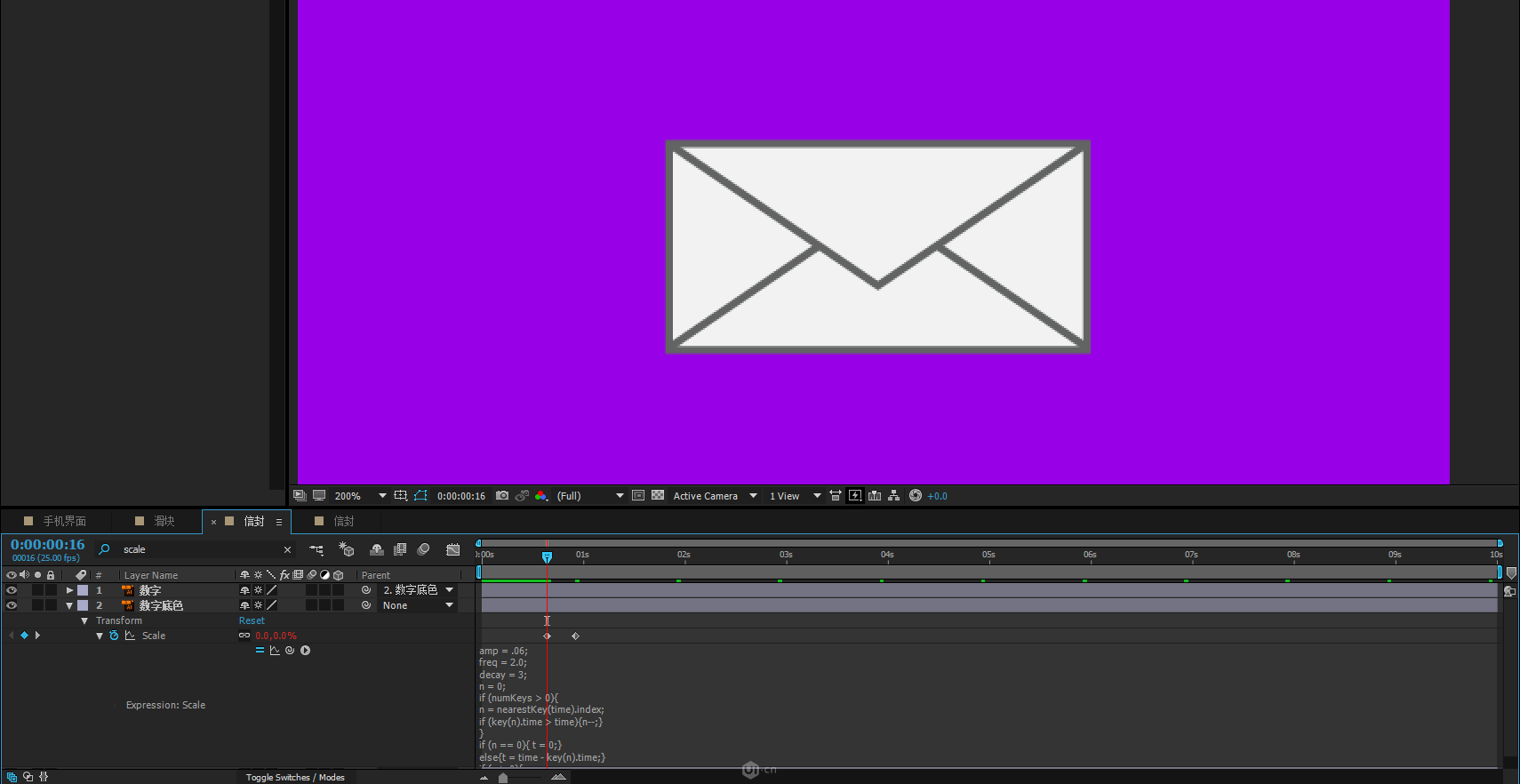
26.为数字底色的缩放K帧,加上表达式:
amp = .06;
freq = 2.0;
decay = 3.0;
n = 0;
if ( > 0){
n = (time).index;
if (key(n).time > time){n–;}
}
if (n == 0){ t = 0;}
else{t = time – key(n).time;}
if (n > 0){
v = (key(n).time – ./10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}
else{value}
让它变的灵活有弹性。

27.给滑块设置一个滑动的动画,用AE输出看一下效果。

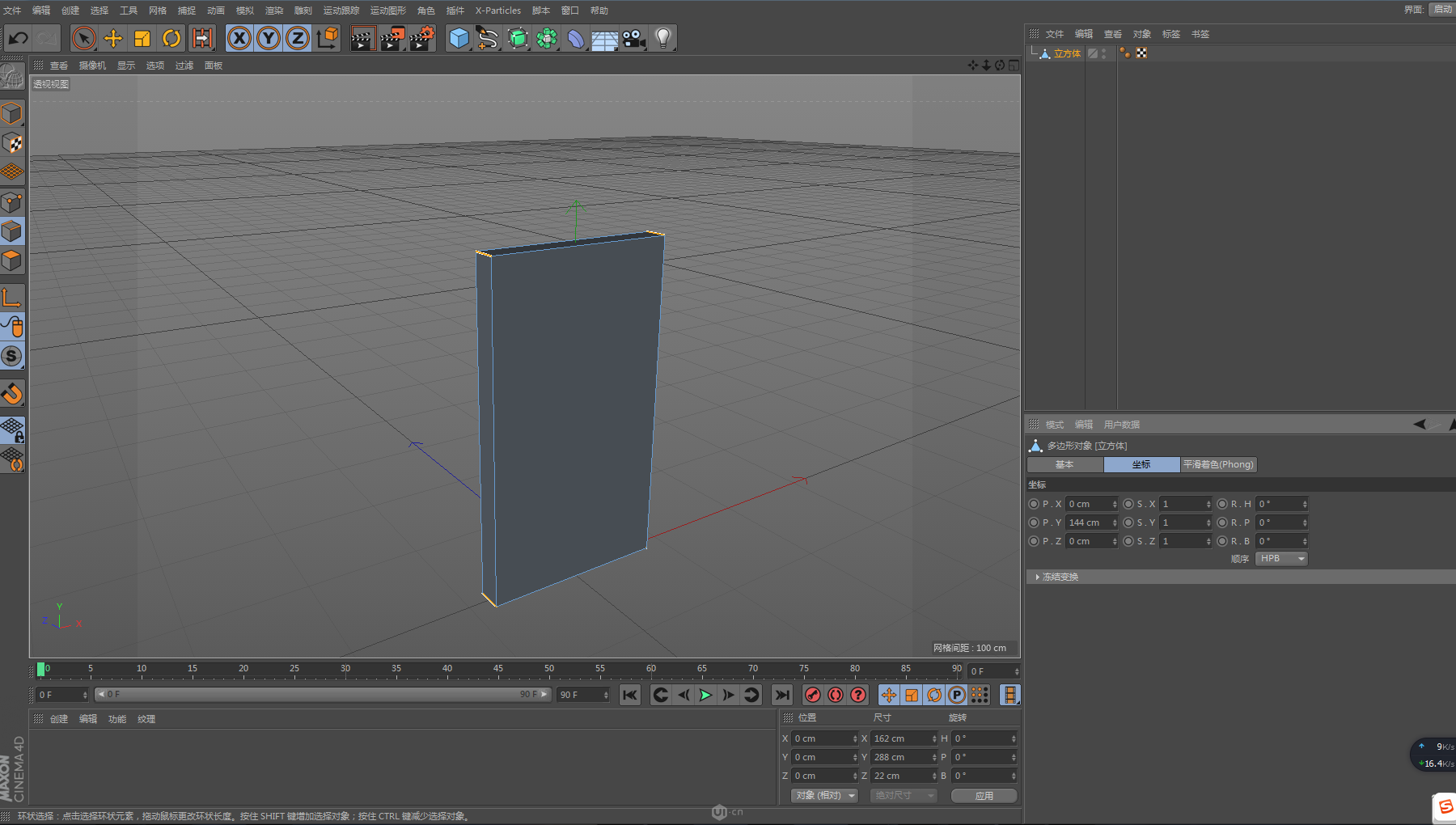
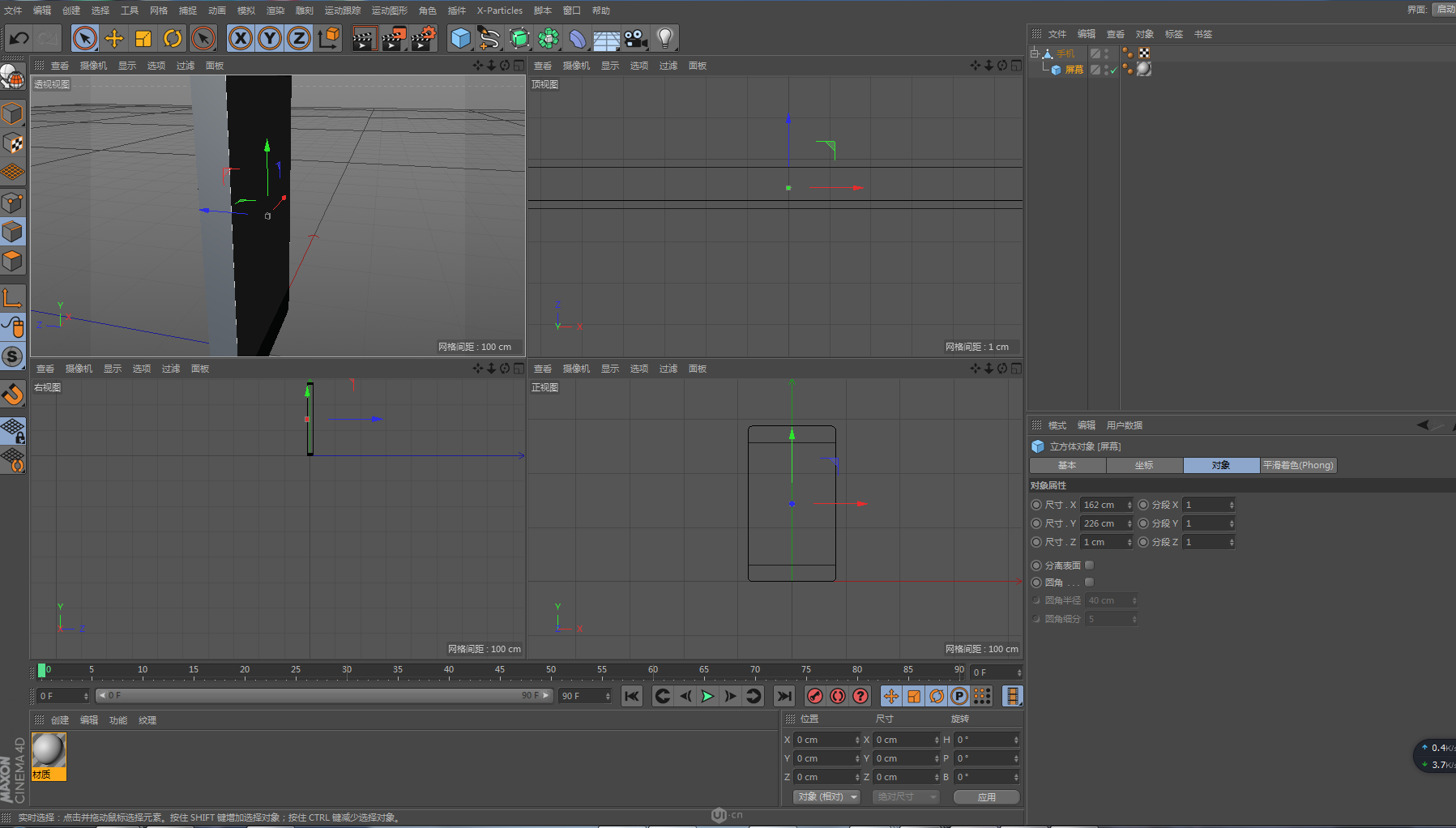
28.打开C4D,建立一个立方体,调整边长大小,转为可编辑对象,在边模式下选择四个顶部边。

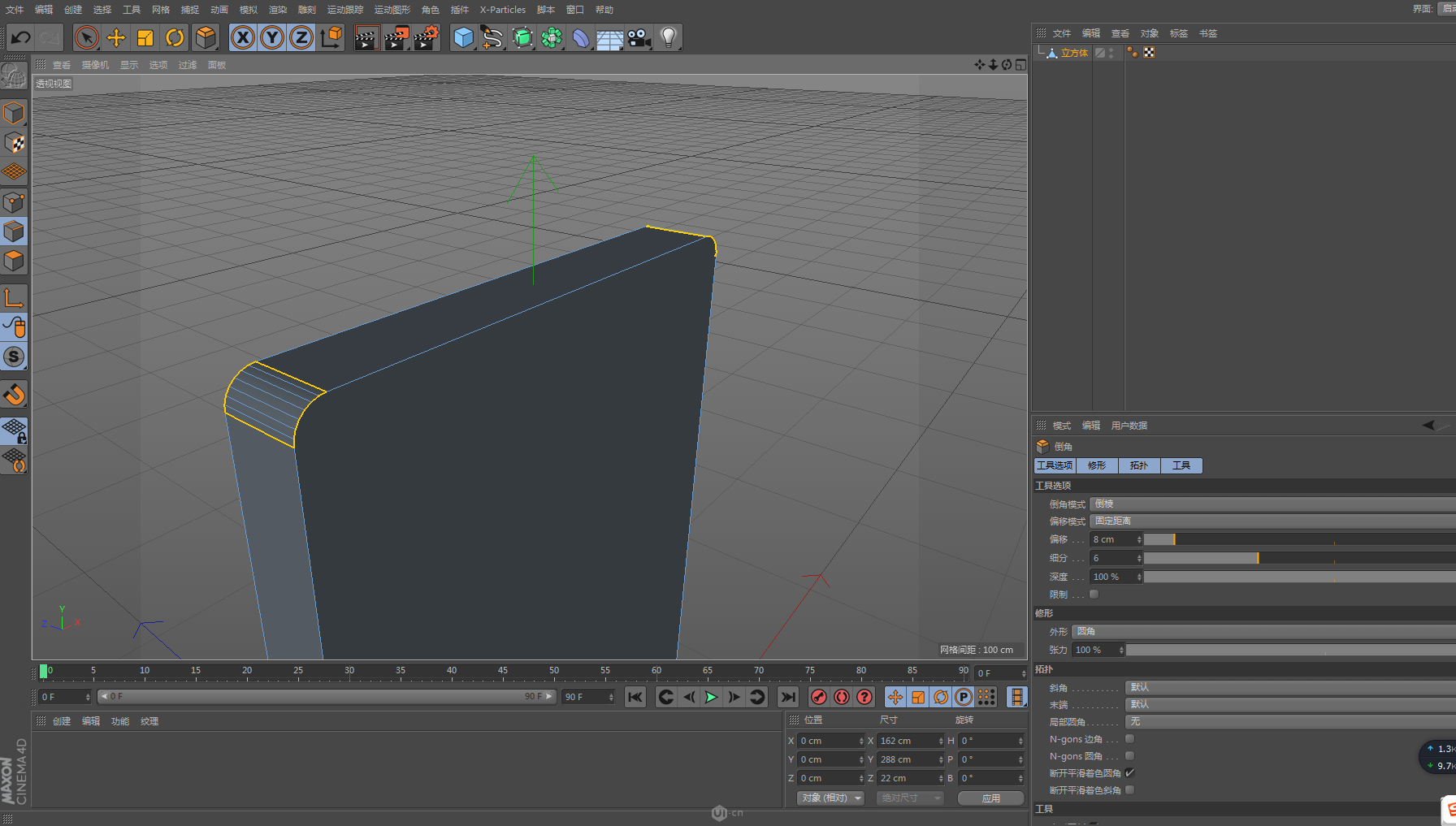
29.右键倒角,偏移8CM,细分6.

30.再建立一个立方体,调节大小厚度,放入前一个立方体(手机主体)的子集,用复位PSR把它与手机主体对齐。

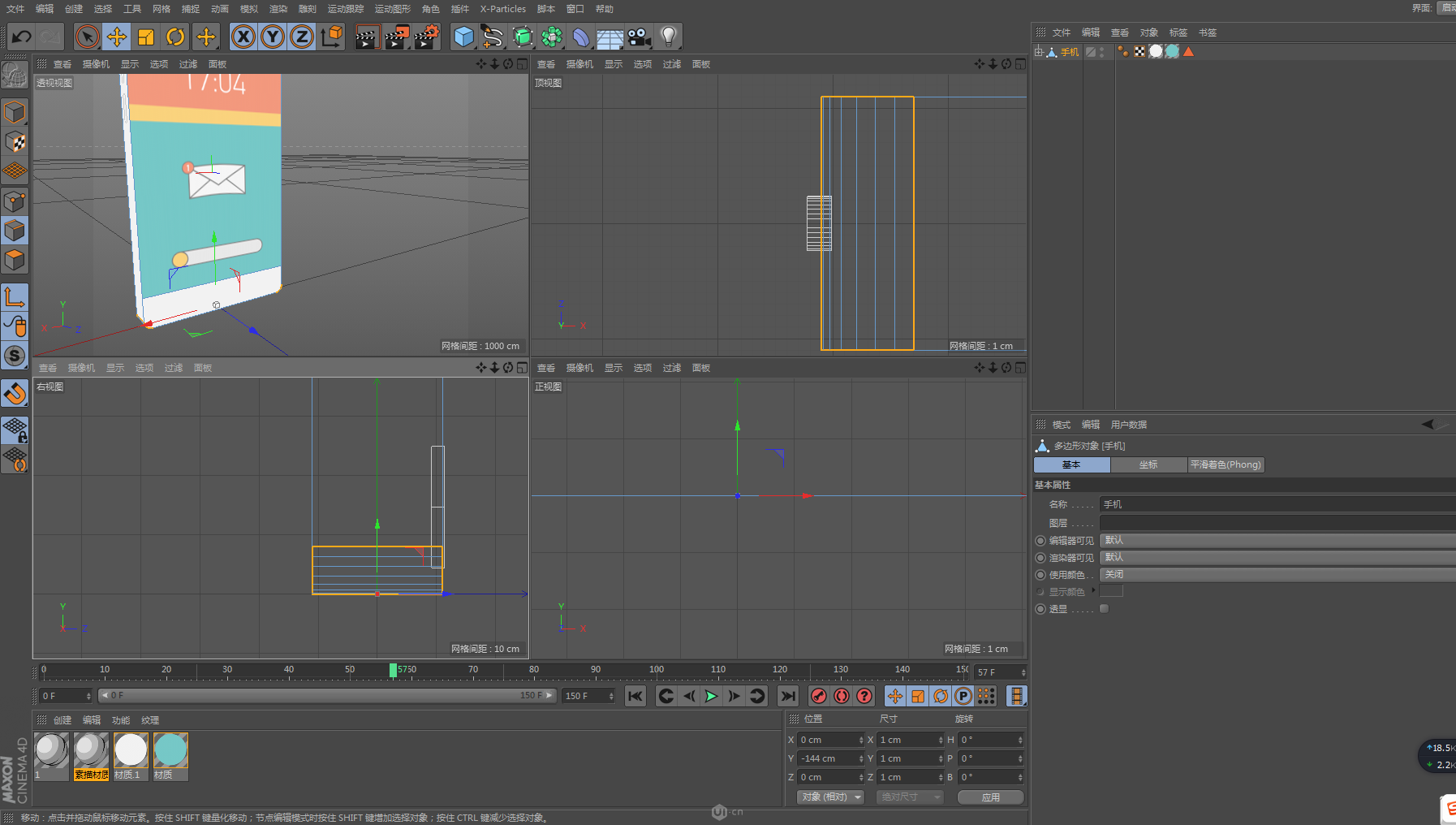
31.在正视图中,选择点模式用切刀沿着立方体的上下两条边切出线。

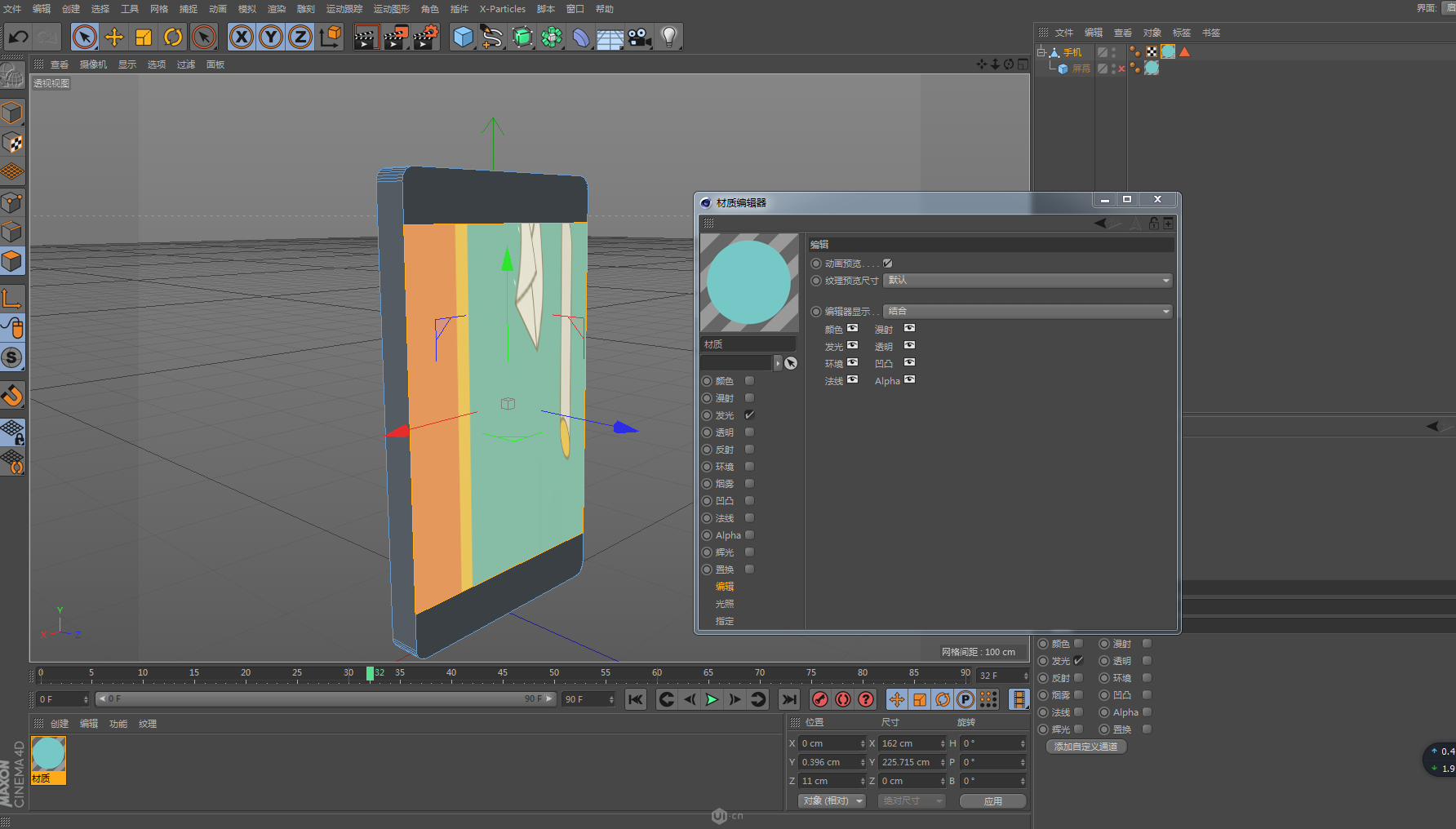
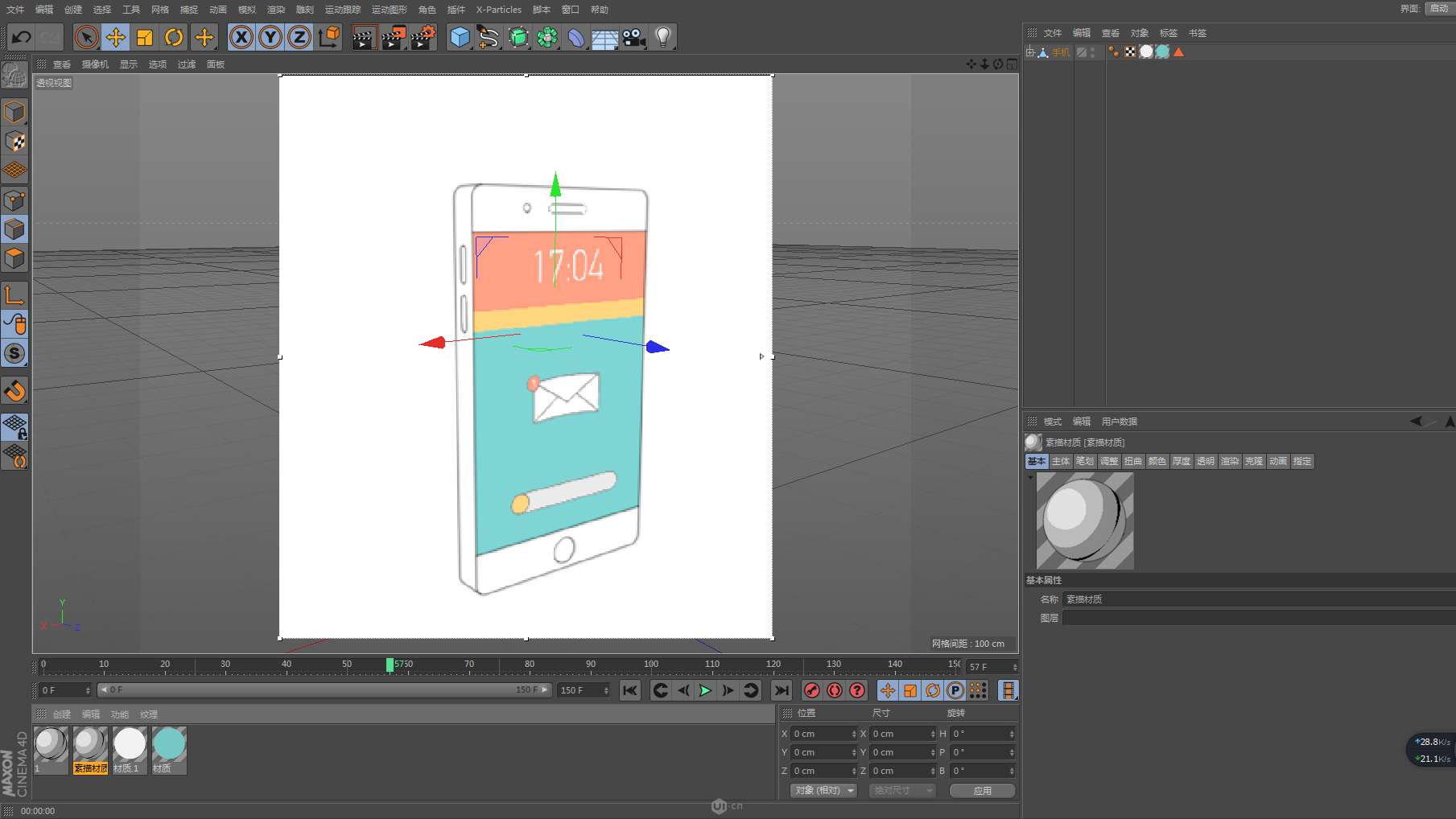
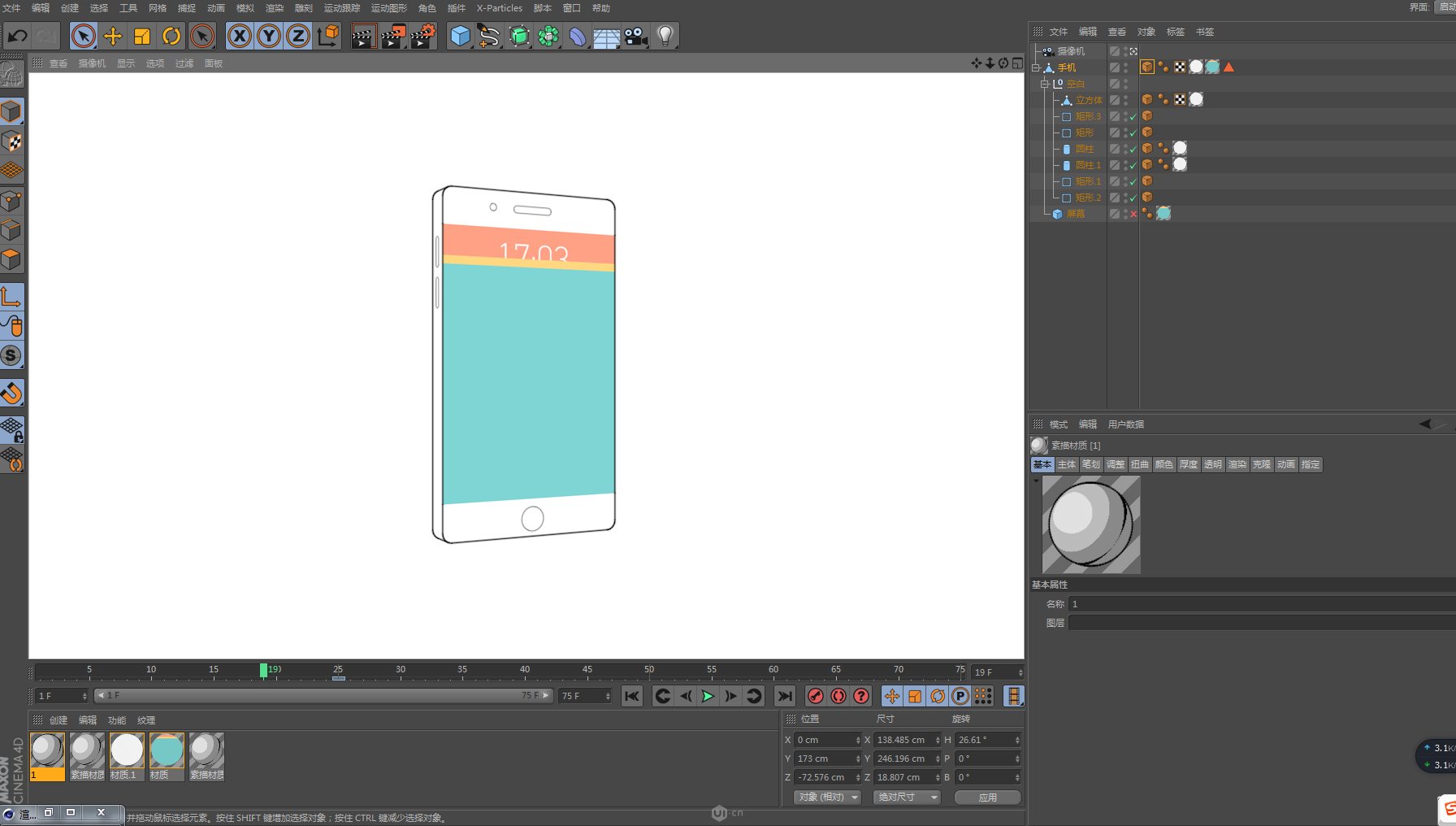
32.添加一个材质球,在发光中把输出好的AE视频导出到发光纹理中,这时拖动时间轴,我们会发现并没有动画,我们需要再材质球中的编辑中勾选动画预览。

33.把纹理的投射方式改为立方体,调节比例让它在视觉上正常。

34.再添加一个发光材质,添加给手机的主体。

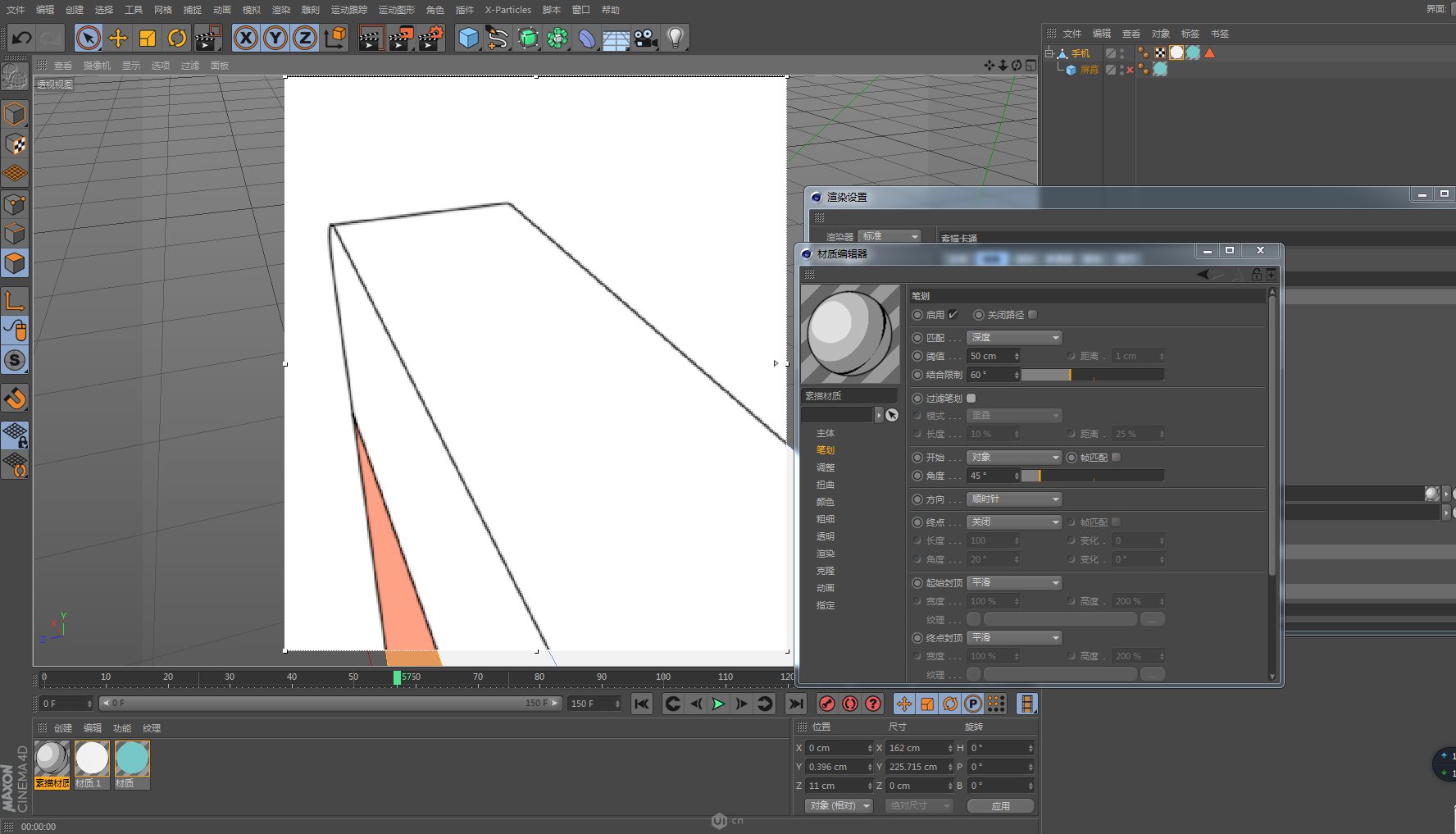
35.在渲染设置中添加素描卡通效果,勾选轮廓角度和材质,去掉折叠褶皱和边沿。

36.启用比划。

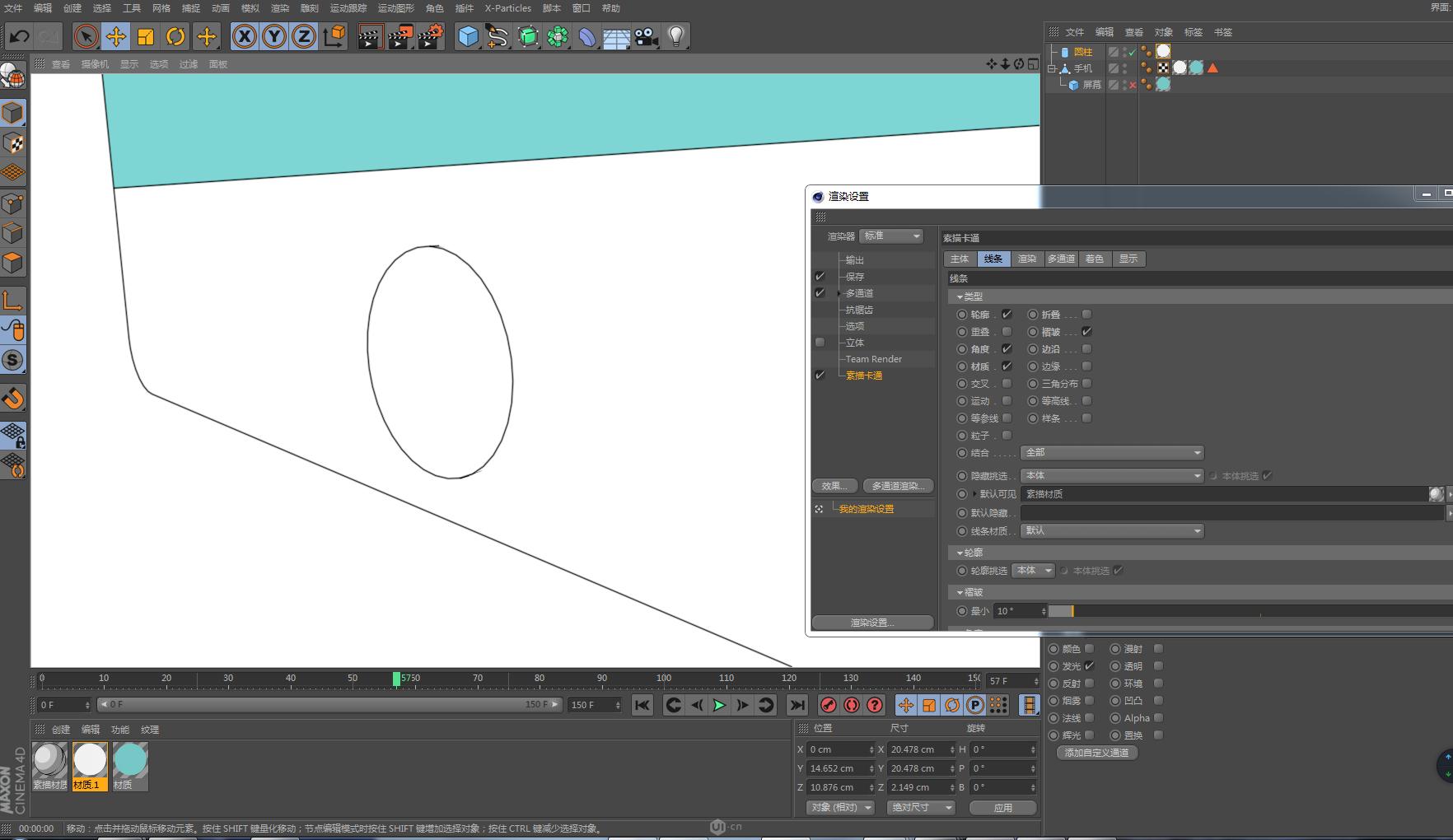
37.丰富手机的细节,用圆柱做一个手机的hoom键,添加发光材质。

38.手机边缘的音量键,新建立一个素描材质,勾选交叉,在交叉对象为手机主体。

39.用交互渲染看一下大概的效果。

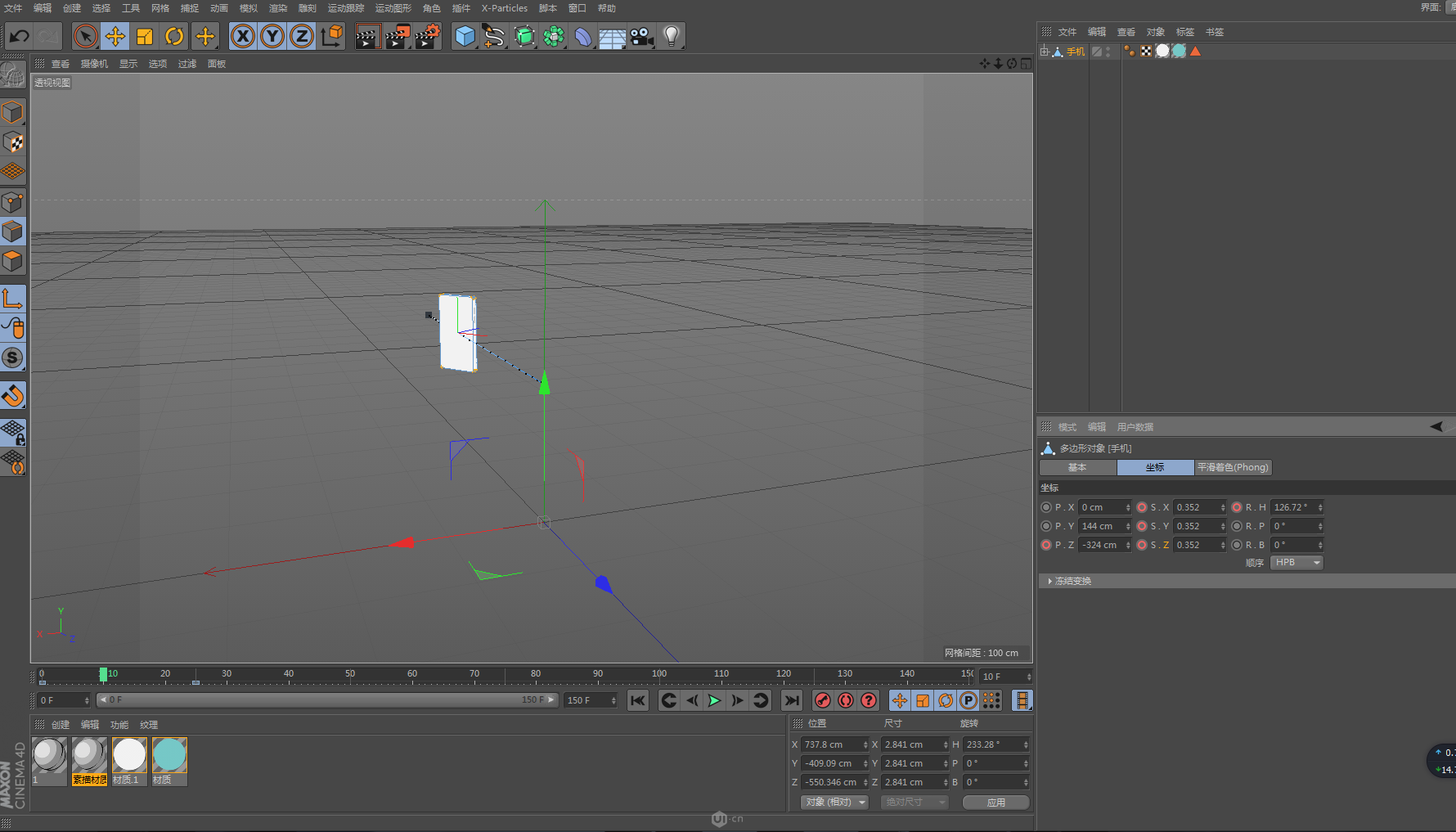
40.把这些元素全部拖到手机的子集中去,把手机的中心点改为正下方的中点。

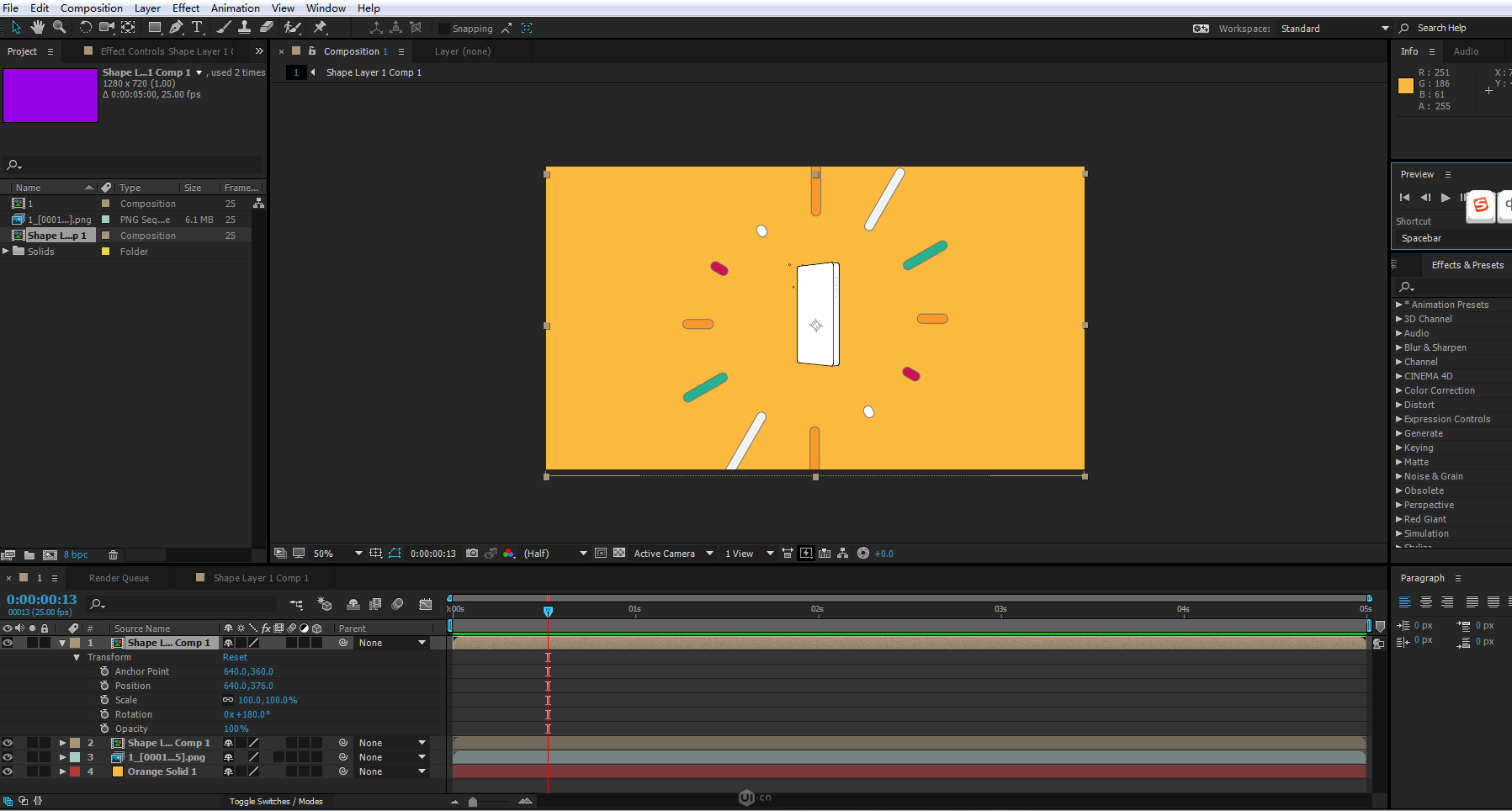
41.为手机的Z轴、缩放、和旋转K帧,让手机有一个旋转飞入从小到大的动画。

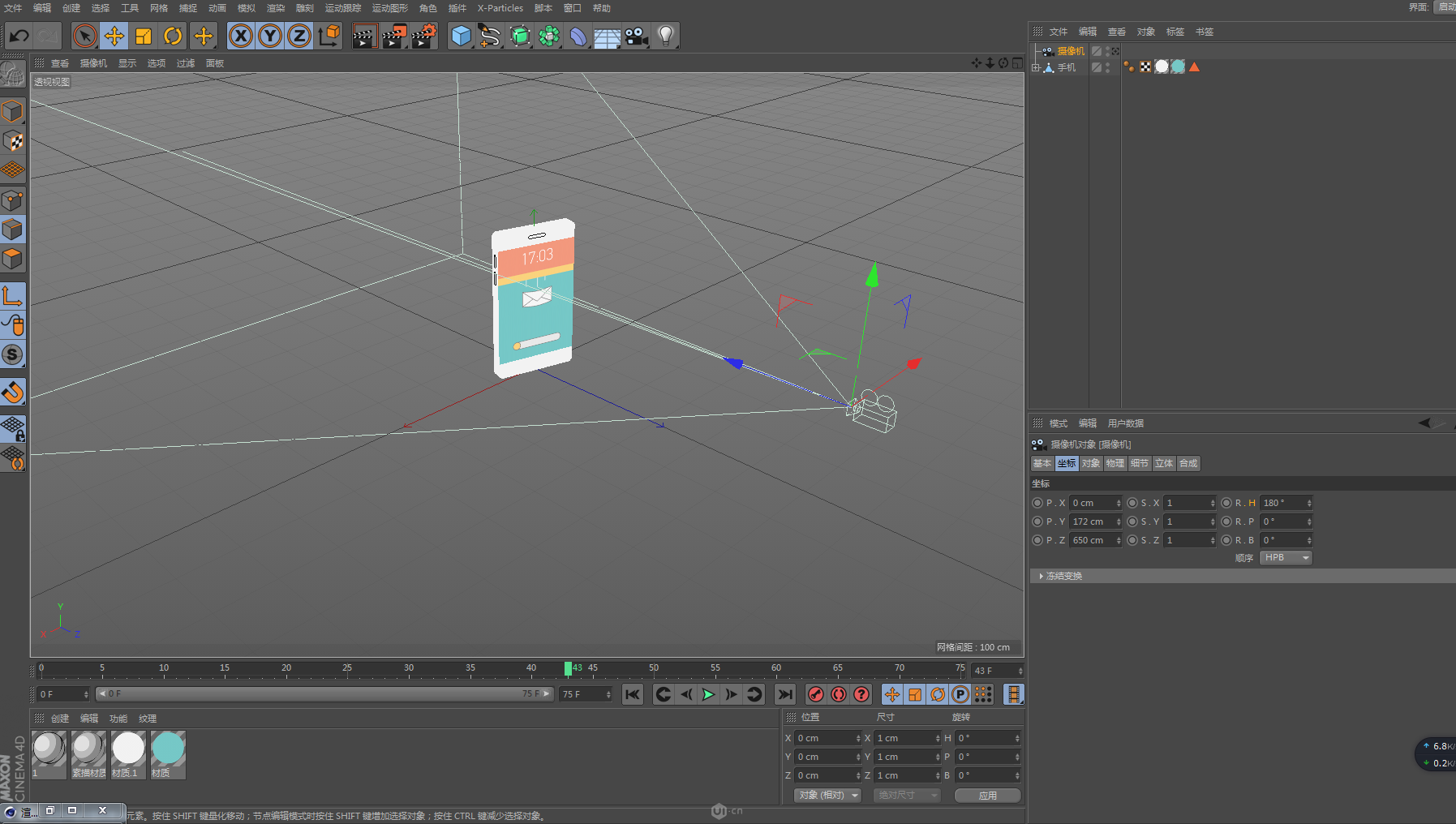
42.添加一个摄像机,坐标和旋转先全部归零,然后拖动z轴y轴到合适的位置。

43.改变手机主体素描材质比划的粗细,让外轮廓粗,细节部位轮廓细。

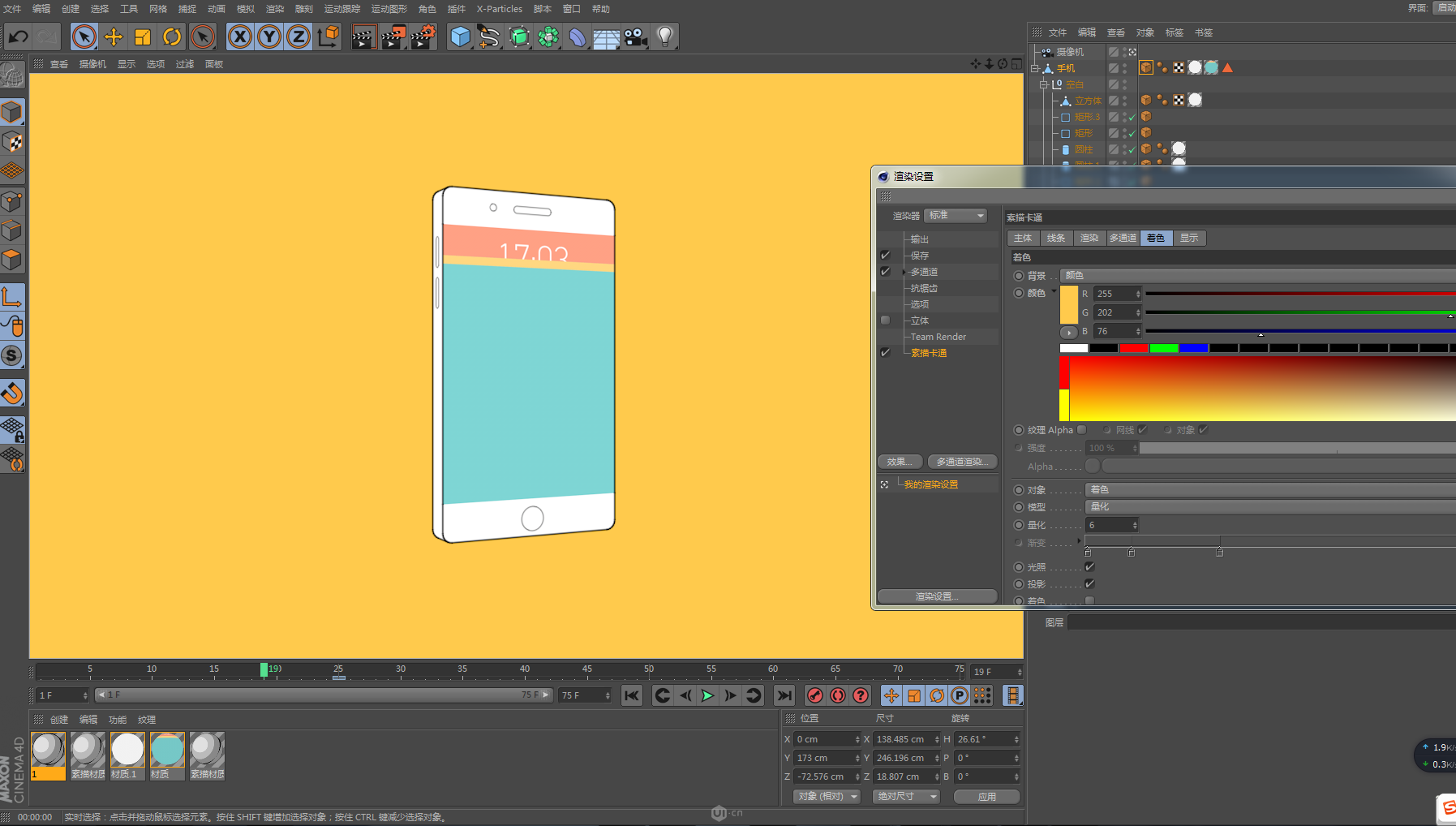
44.渲染设置中的素描卡通着色中添加一个背景颜色,看看渲染效果。

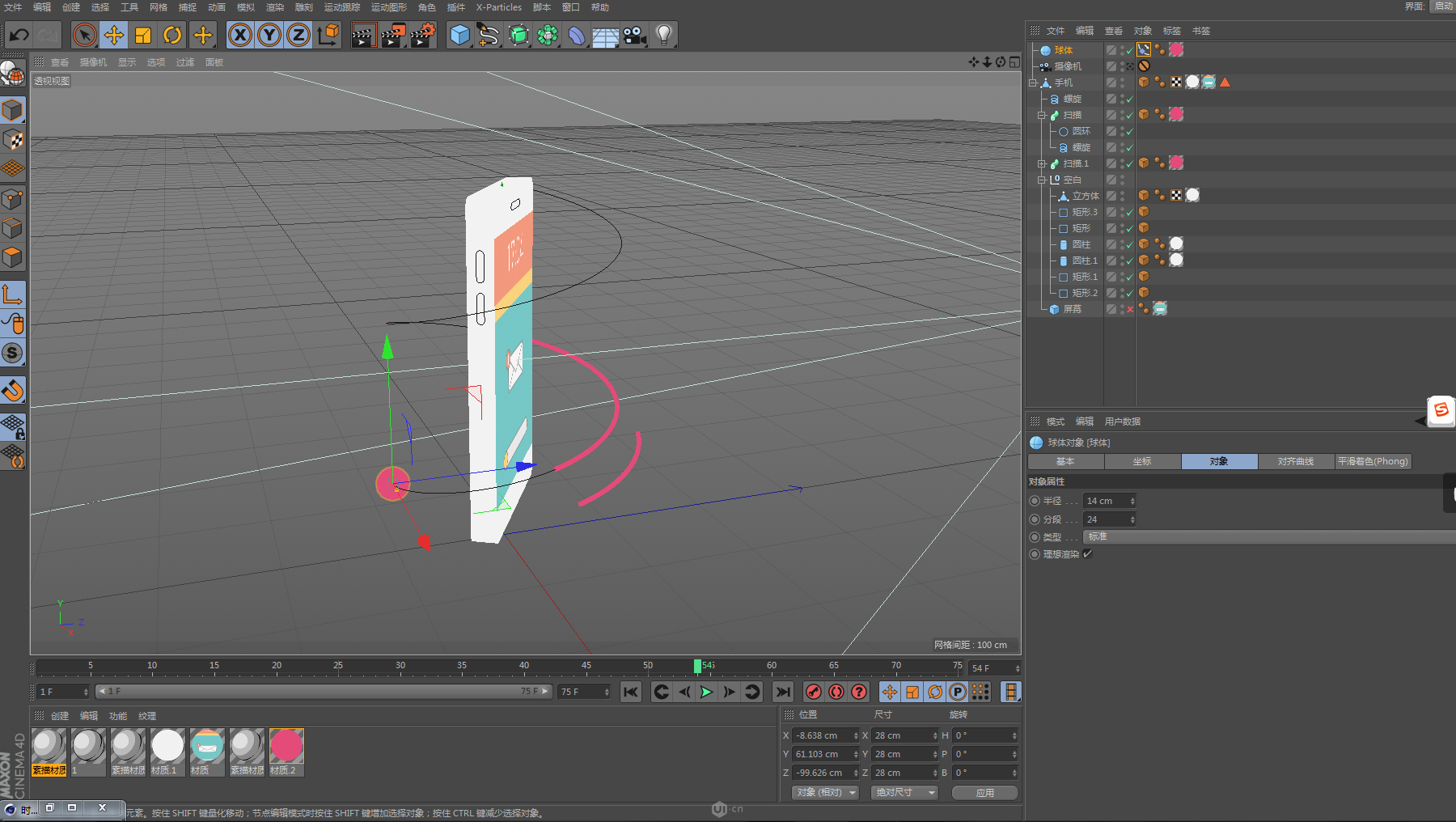
45.新建一个螺旋线,用PSR命令对齐手机,平面改为XZ,调节一下参数。

46.添加一个扫描,加上发光材质。

47.给扫描的开始和结束K帧,右键开始选择时间轴设置,把开始和结束的时间轴错开。

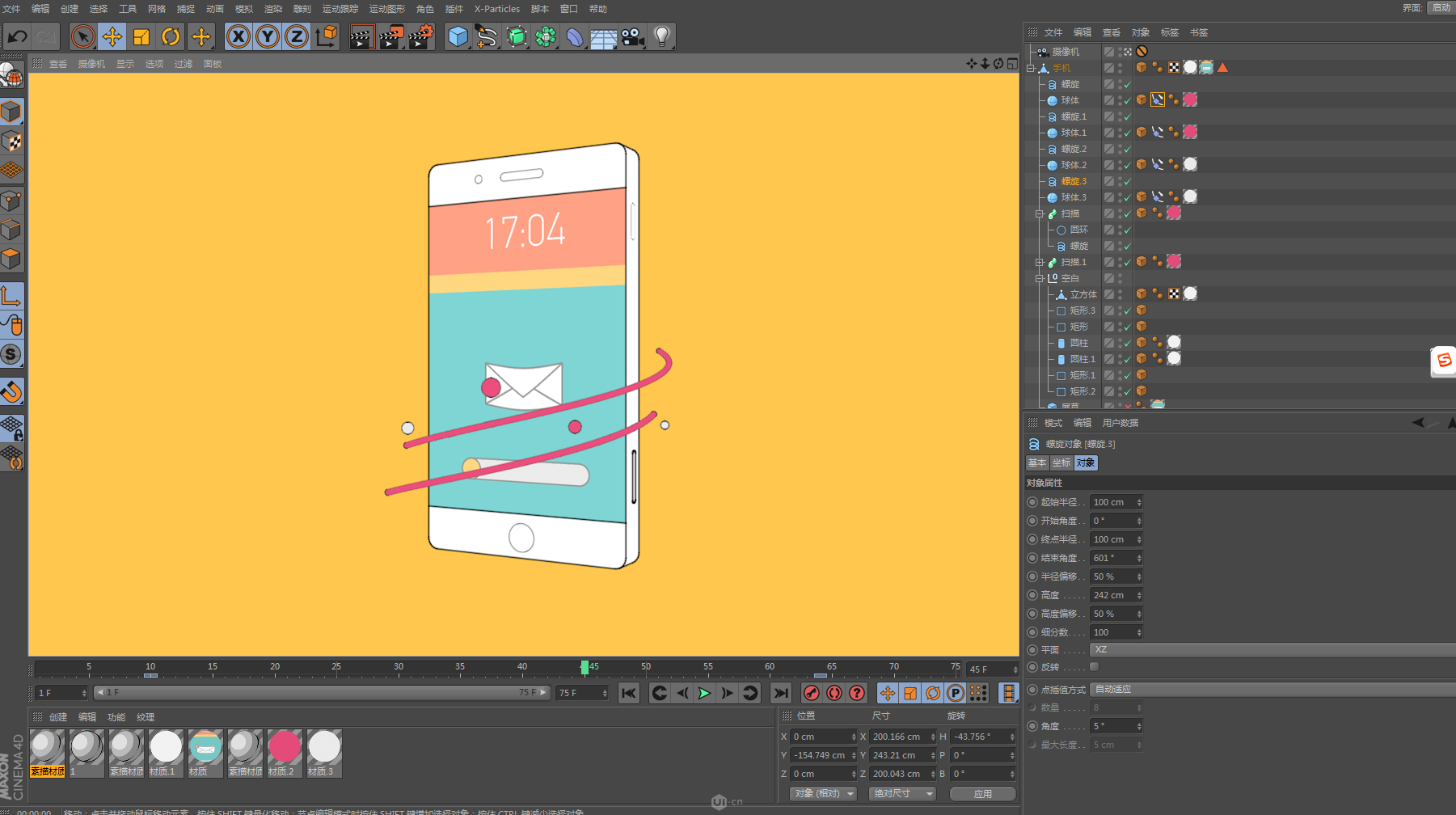
48.复制一个扫描;再新建一个螺旋线,新建一个球体,调节球体的大小,给球体添加一个对齐曲线的标签,曲线对象为螺旋线。

49.多复制几个这样的对象,把它们的时间轴和螺旋线的位置错开。

50.更改素描材质的比划颜色和粗细,渲染一下看看。

51.输出为PNG序列,导入AE中。

52.解释素材改为25帧/s,新建一个形状图层,用钢笔画出一个线段,两头改为圆角,点击ADD添加一个trim paths;为开始和结束K帧。


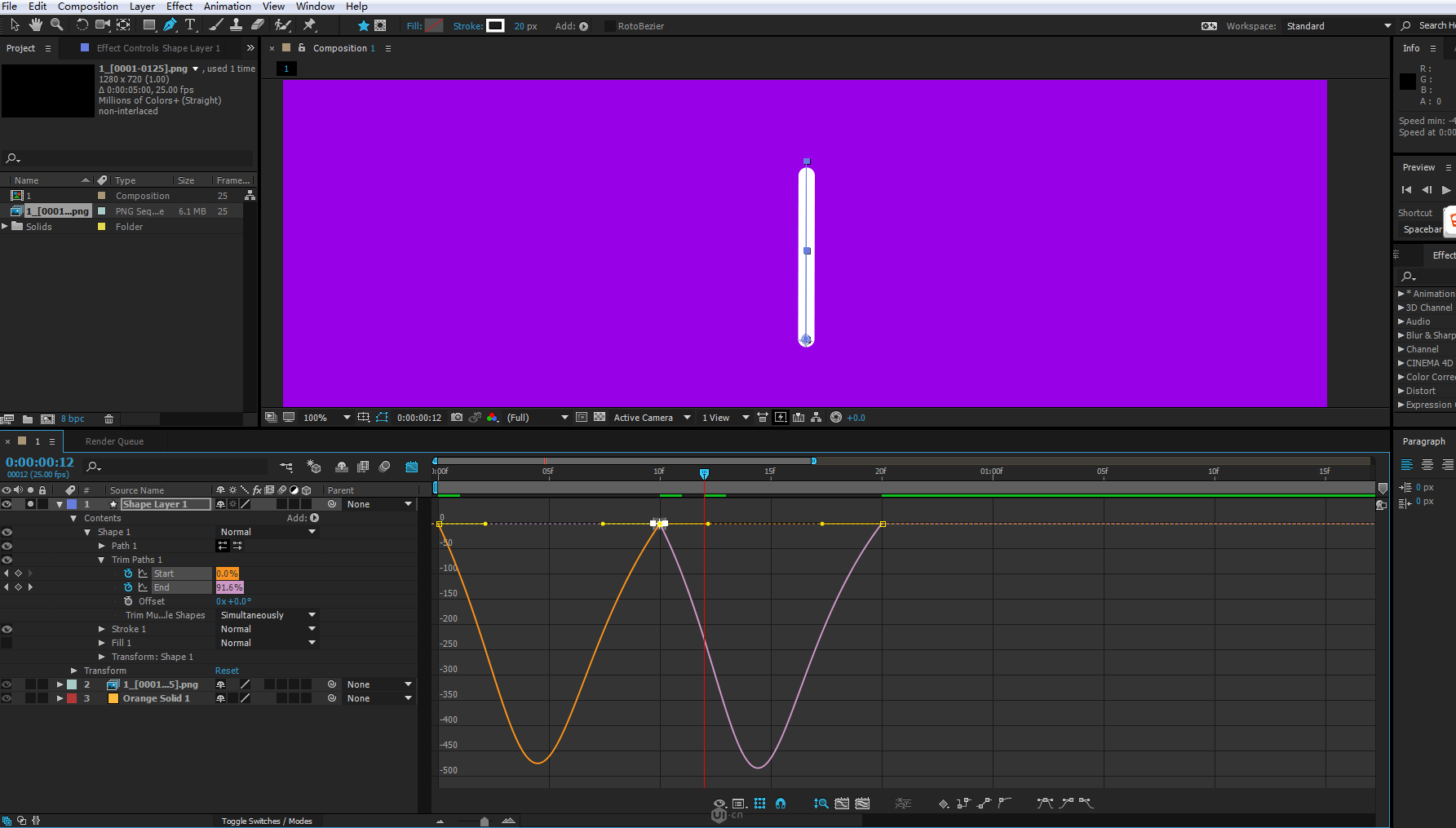
53.为修剪路径的开始和结束添加关键帧调节动画。

54.用图标编辑器编辑曲线让动画更自然。

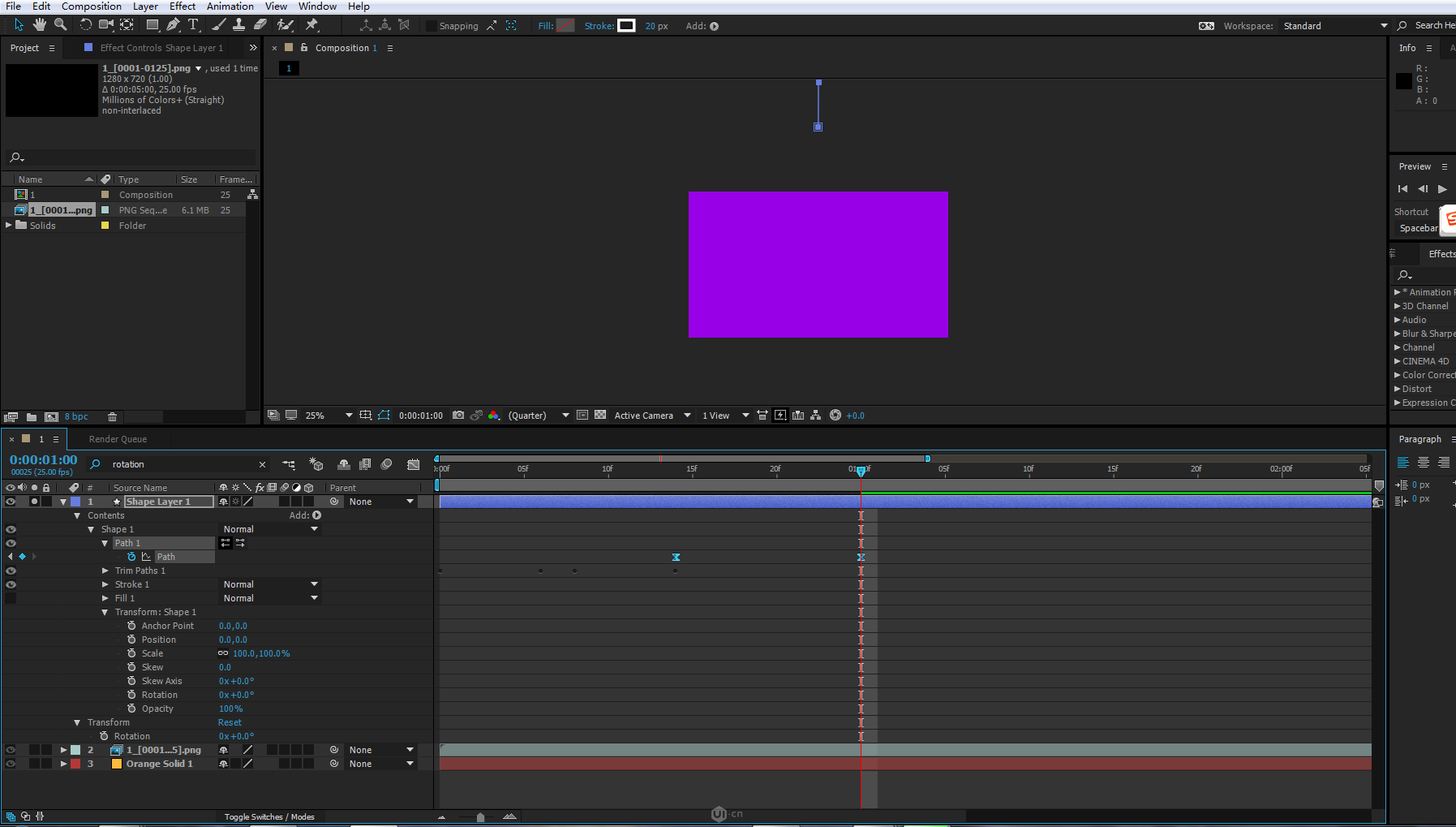
55.为线段的path添加关键帧,让它从上往下落。

56.给线段添加一个描边,大小为2,颜色为灰色。

57.给线段添加到预合成中,在选项中输入表达式:30*(index-1);
然后复制6个。

58.复制一个这样的预合成,调到手机的另外一边,再把所有的线段改成五彩缤纷的颜色就大功告成啦~

59.输出出来,看一下成果吧!

终于完成啦,需要注意的是,使用表达式的时候最好使用英文原版的AE,而且一定要注意大小写哦!
作品时间


———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,永久会员只需99元,全站资源免费下载 点击查看详情
站 长 微 信: hs105011


